Starting from AnQiCMS v3.4.8, it supports a more powerful multilingual site function.
The multi-language feature of AnQiCMS supports two implementation methods: one is the independent multi-site architecture (suitable for large-scale/customization needs), and the other is the single-site translation plugin architecture (suitable for small and medium-sized/rapid iteration).
The following will guide you through the multi-language feature of AnQiCMS:
▶ Method 2: Single-site translation plugin architecture (suitable for small and medium-sized/rapid iteration)
Operation steps
Step 1: Enable the Multilingual Site Functionality
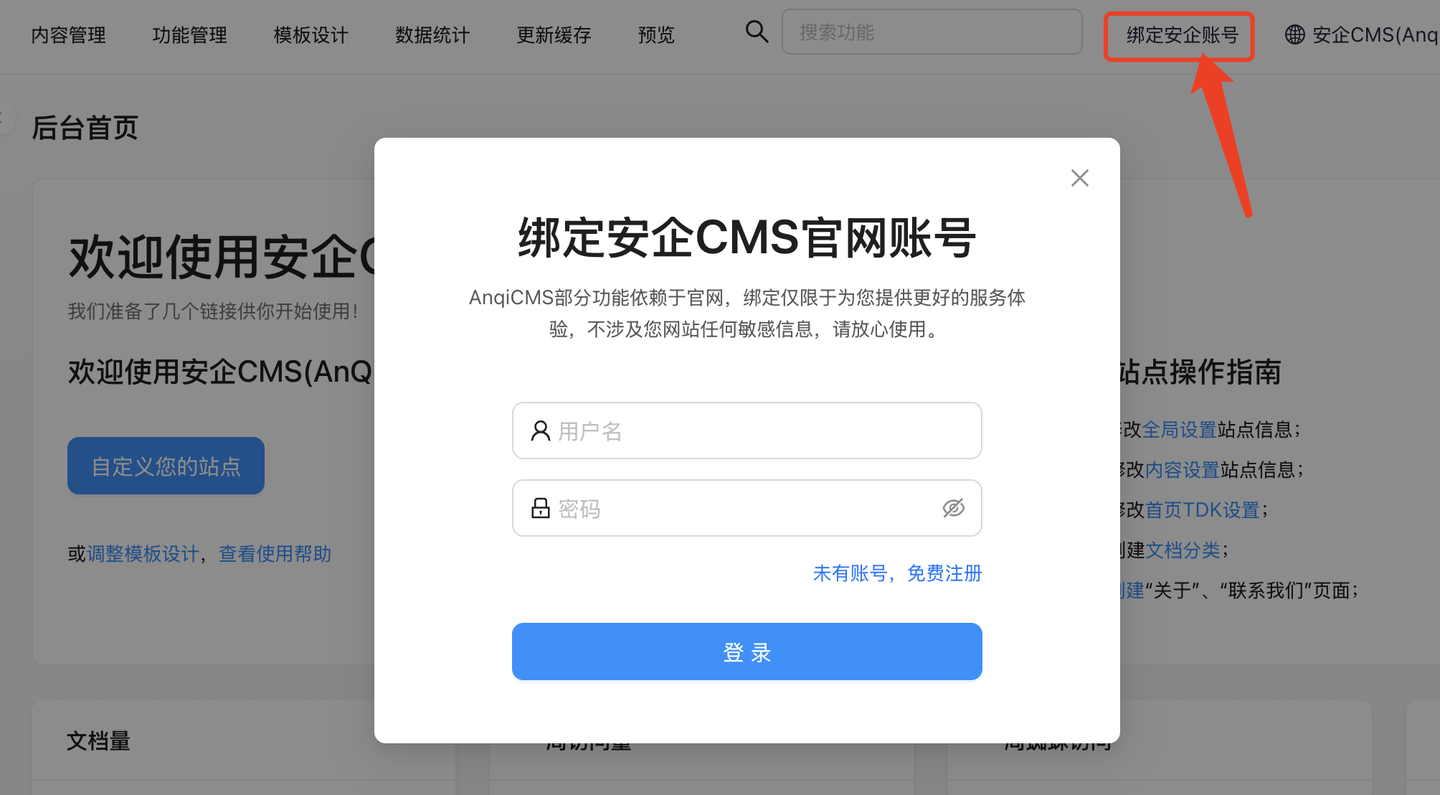
- Log in to the AnQiCMS backend management interface.
- Login to the AnQi CMS official website account. > Note: If you are not logged in to the AnQi CMS official website, you will not be able to use the HTML page translation feature.

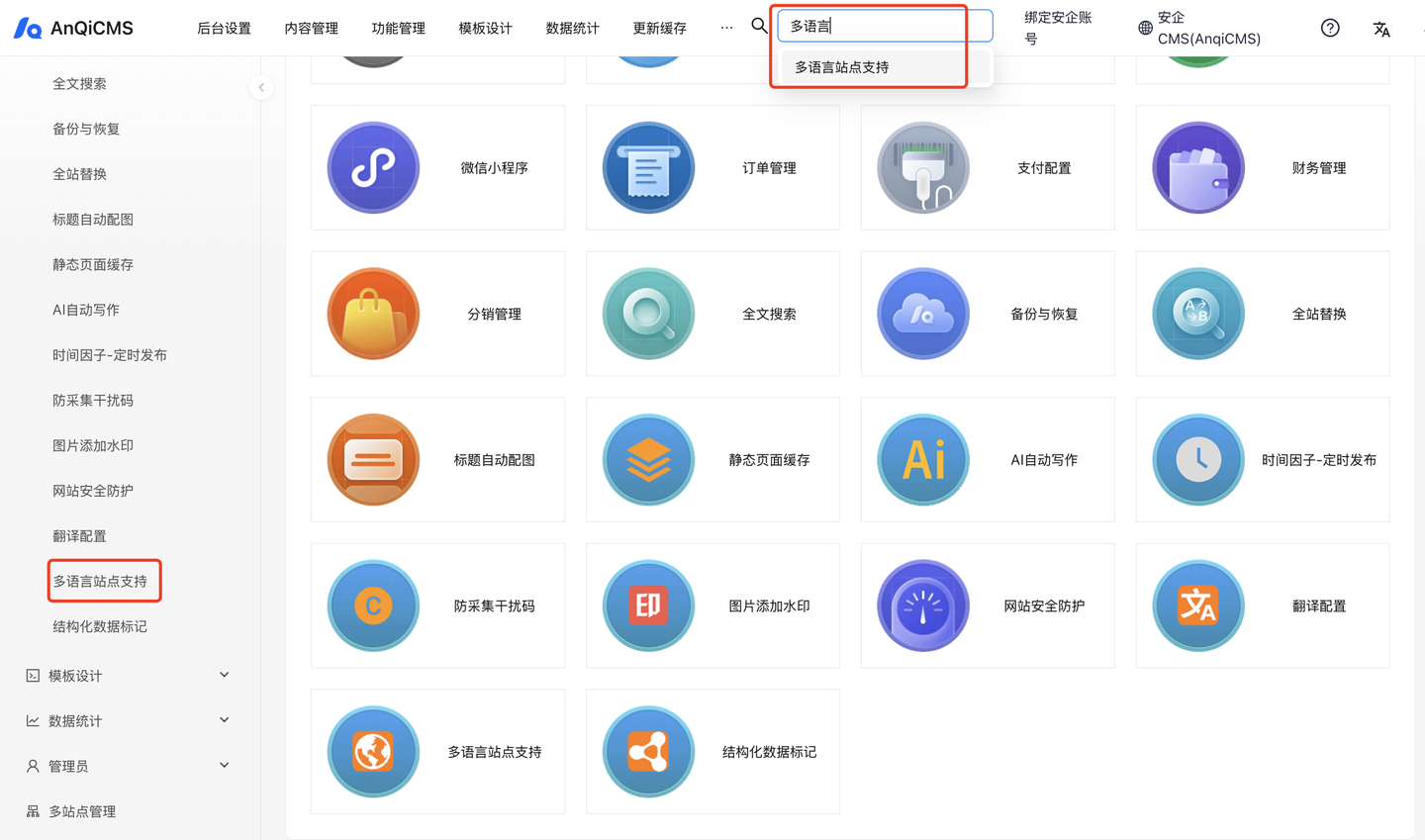
- Enter [Function Management], search for 'Multilingual Site Support'.
- Click to enter the Multilingual Site Support function interface.

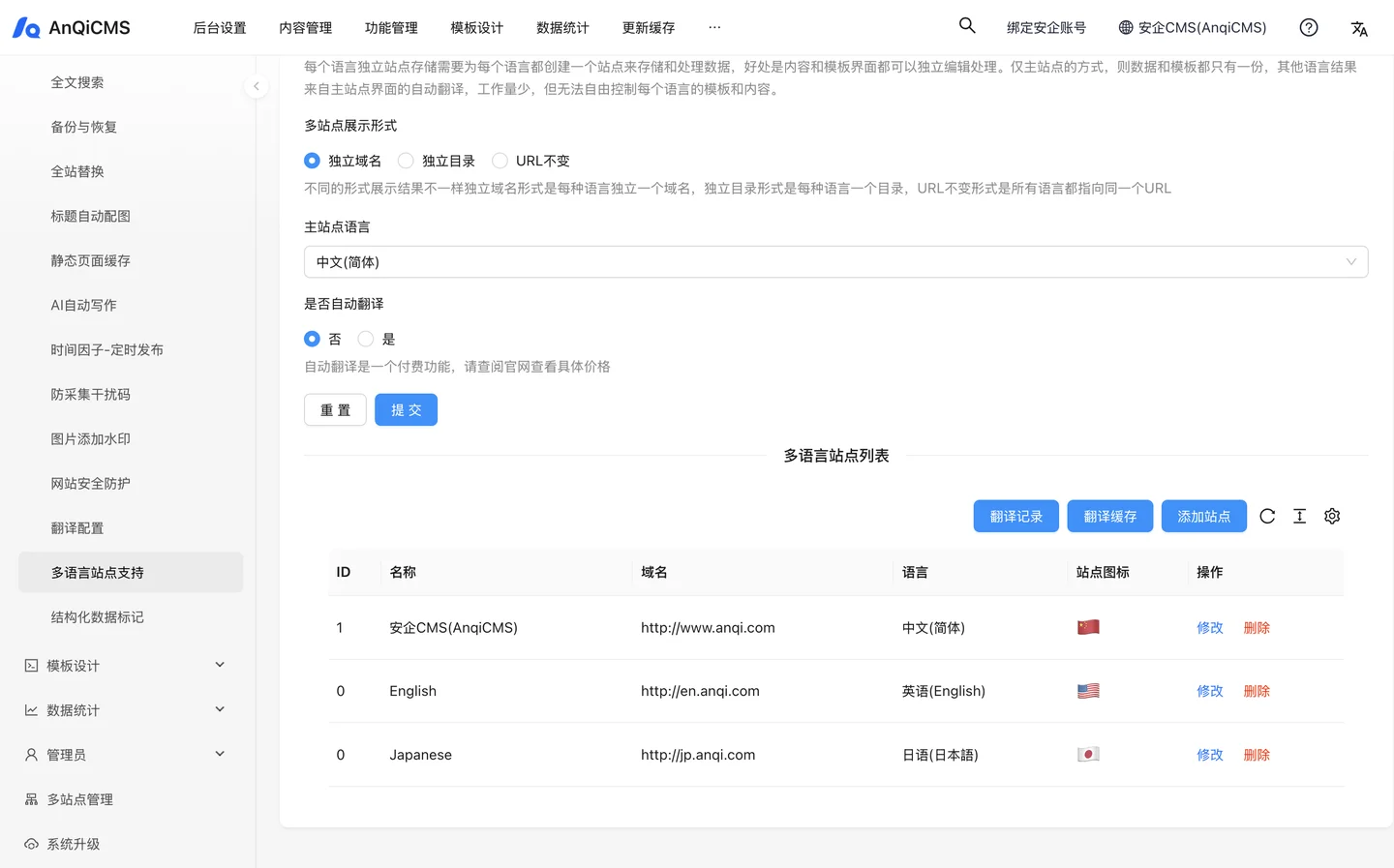
Step 2: Configure the Multilingual Site feature
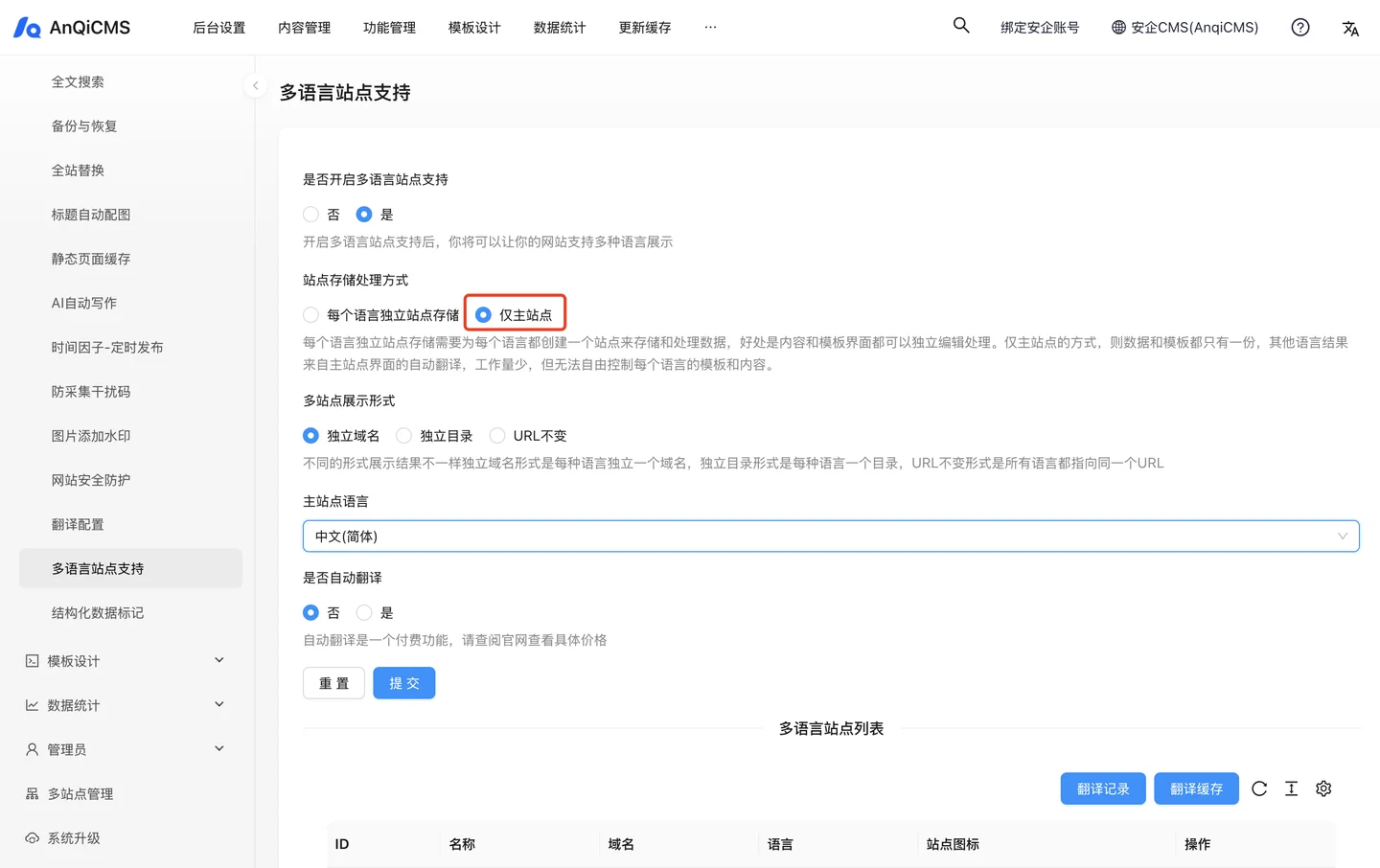
- Next, in the configuration interface, proceed with the configuration:
- Do you want to enable multi-language site support -> Yes
- Site storage and processing method -> Only main site
- Multi-site display mode -> Independent domain|Independent directory
- Main site language -> Chinese
 Click the [Submit] button to save the configuration, and then you can proceed to the next step.
Click the [Submit] button to save the configuration, and then you can proceed to the next step.
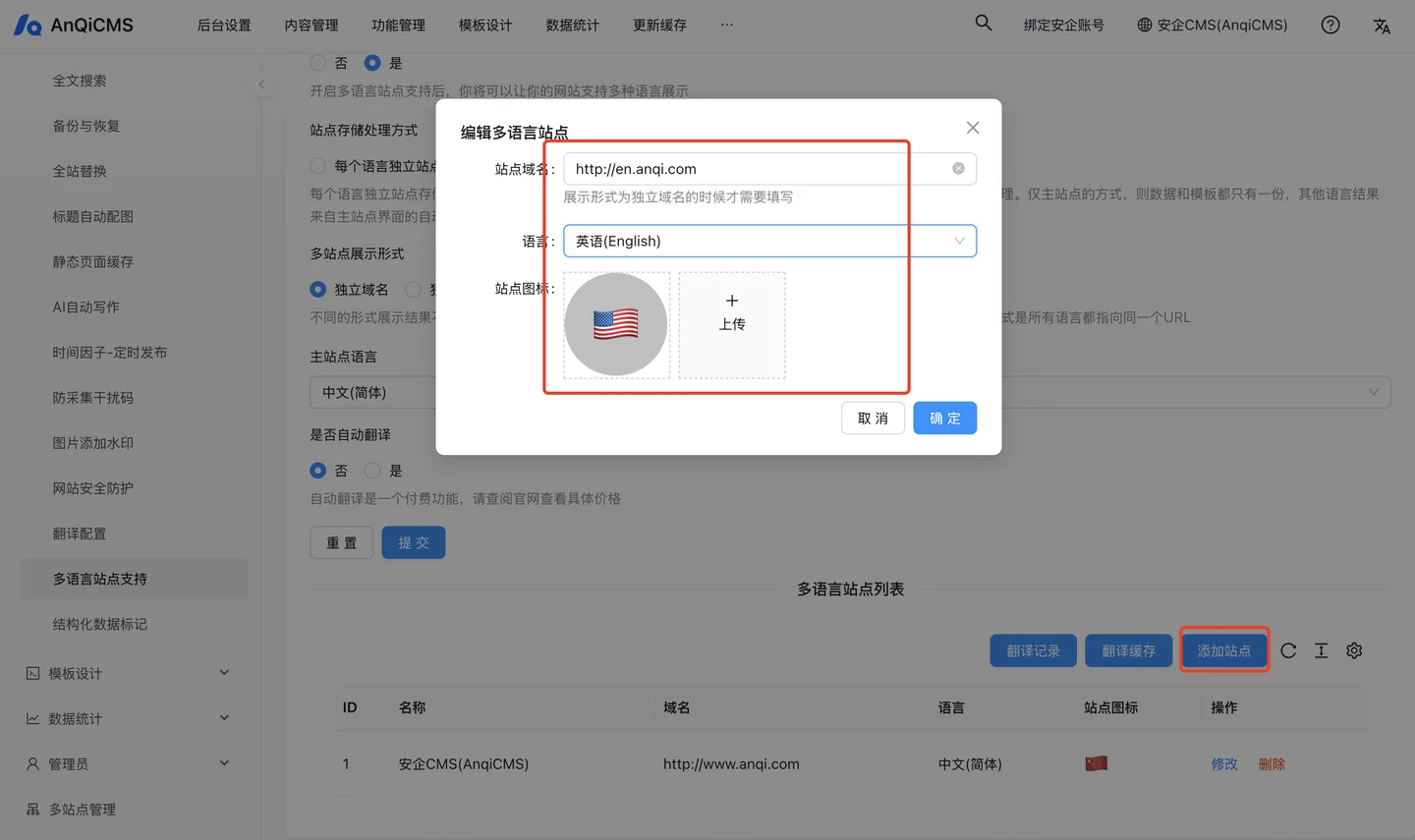
- In the list of multilingual sites, click the [Add Site] button to add a multilingual site.Note: Only when choosing the form of an independent domain name is the site domain name required to be filled in. When choosing the form of an independent directory with the URL unchanged, the site domain name does not need to be filled in.
 The effect after adding is as follows:
The effect after adding is as follows:
Step 3: Mark the content to be translated
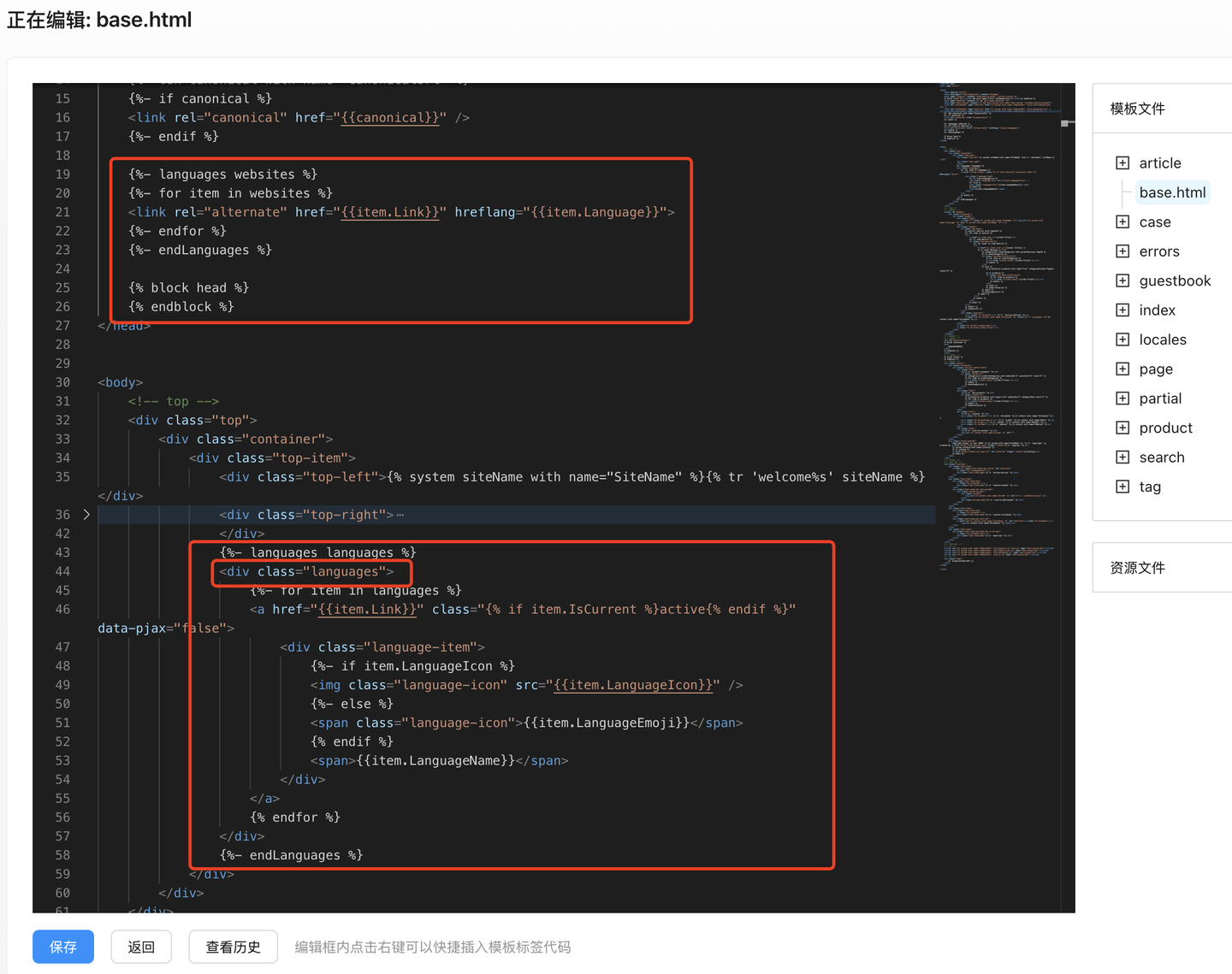
Edit the template file, mainly
base.htmlAdd harflang and languages switch tags in the head section.
Example code: head section of harflang:
{%- languages websites %} {%- for item in websites %} <link rel="alternate" href="{{item.Link}}" hreflang="{{item.Language}}"> {%- endfor %} {%- endLanguages %}Language switching in the header section:
Note: The code for language switching must be used
<div class="languages">....</div>Label, it must be a div, and it must also have the class="languages", otherwise the link replacement will fail.
{%- languages languages %}
<div class="languages">
{%- for item in languages %}
<a href="{{item.Link}}" class="{% if item.IsCurrent %}active{% endif %}" data-pjax="false">
<div class="language-item">
{%- if item.LanguageIcon %}
<img class="language-icon" src="{{item.LanguageIcon}}" />
{%- else %}
<span class="language-icon">{{item.LanguageEmoji}}</span>
{% endif %}
<span>{{item.LanguageName}}</span>
</div>
</a>
{% endfor %}
</div>
{%- endLanguages %}
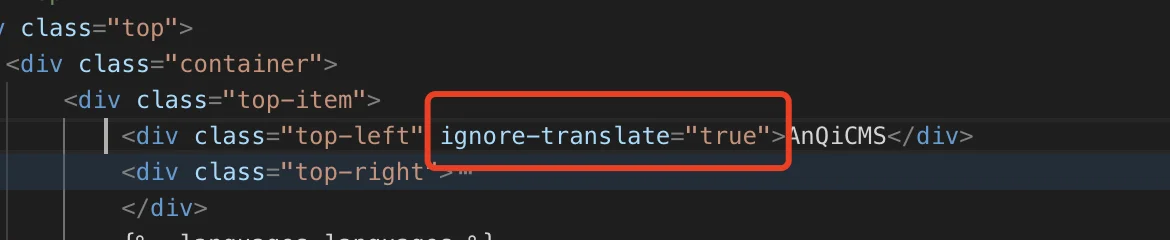
- Add some tags that do not need to be translated into multilingual
ignore-translate="true"properties.
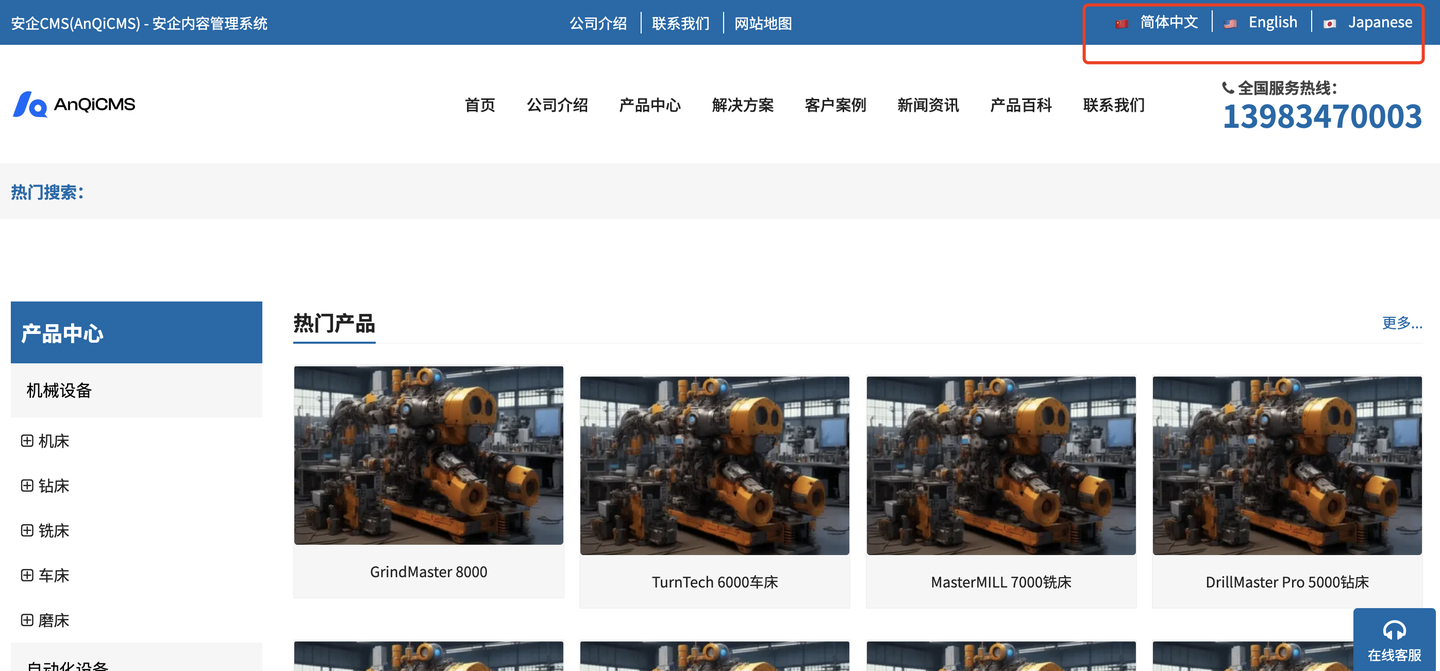
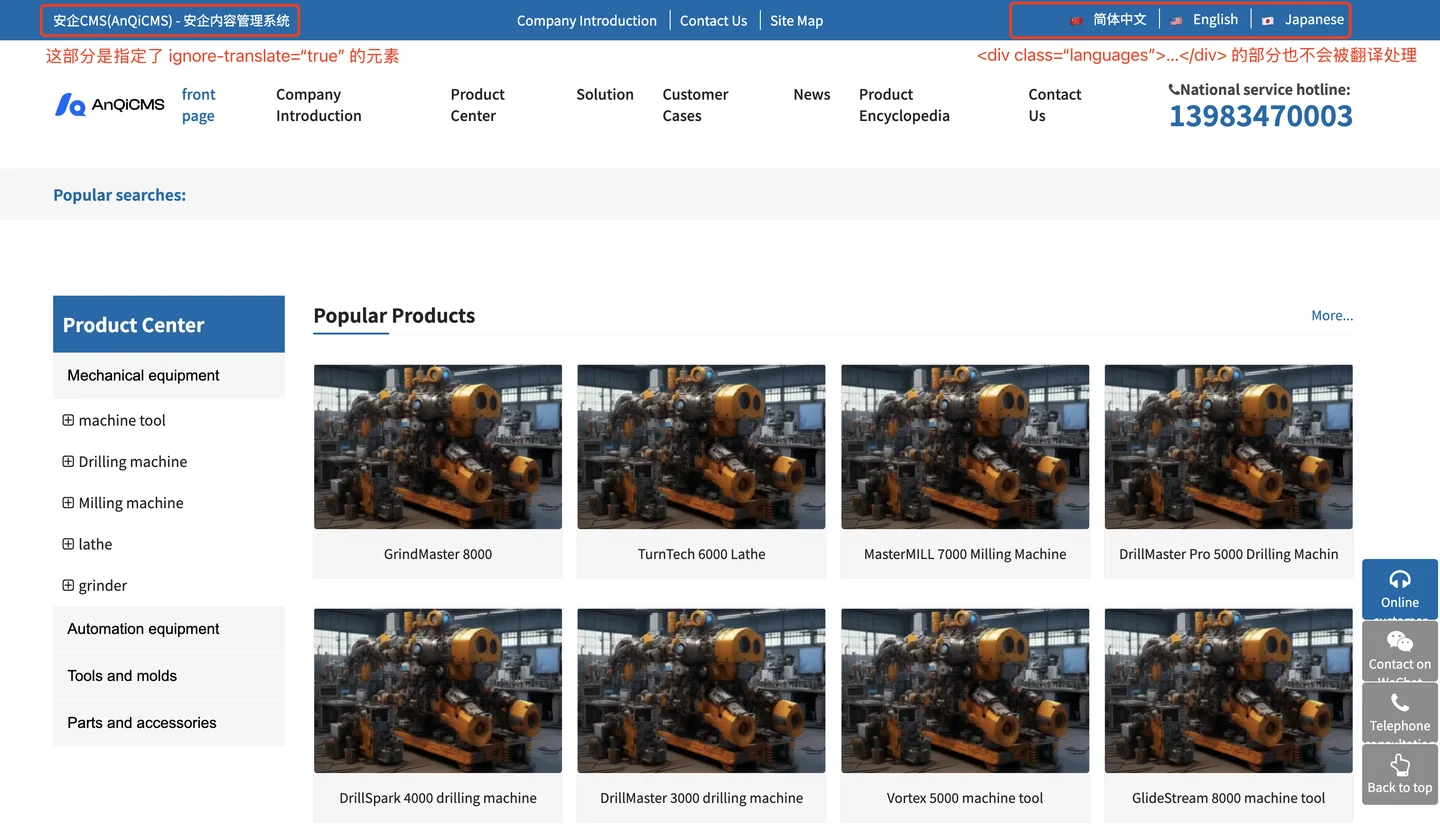
Front-end effects
After the above configuration and template modification, the front-end can see the effect, as shown in the figure, a multi-language switch menu appeared in the upper right corner:
We try to switch to English, and we can see that the page has been automatically translated:
Note, when switching languages for the first time, since there is no cache, it is necessary to request the translation interface, so the page takes a few seconds to open, which is a normal phenomenon.After the first opening, the subsequent openings will be faster, and the subsequent ones only need to read the page content from the cache.
Note, after switching to English, we can see that some parts have not been translated, which are set as
ignore-translate="true"properties and<div class="languages">....</div>Part of the label content.

The multi-language feature is now configured. Welcome to use and test it frequently. If any issues are found, please feedback promptly, and we will address them as soon as possible.

