Starting from AnQiCMS v3.4.8, it supports a more powerful multilingual site function.
The multi-language feature of AnQiCMS supports two implementation methods: one is the independent multi-site architecture (suitable for large-scale/customization needs), and the other is the single-site translation plugin architecture (suitable for small and medium-sized/rapid iteration).
The following will guide you through the multi-language feature of AnQiCMS:
Method 1: Independent multi-site architecture (suitable for large/customized needs)
This method offers high flexibility, but it also requires a higher skill level from the site operators, more configuration, and coding work is needed. Article synchronization and translation also need to be handled.
Operation steps
Step 1: Enable the Multilingual Site Functionality
- Log in to the AnQiCMS backend management interface.
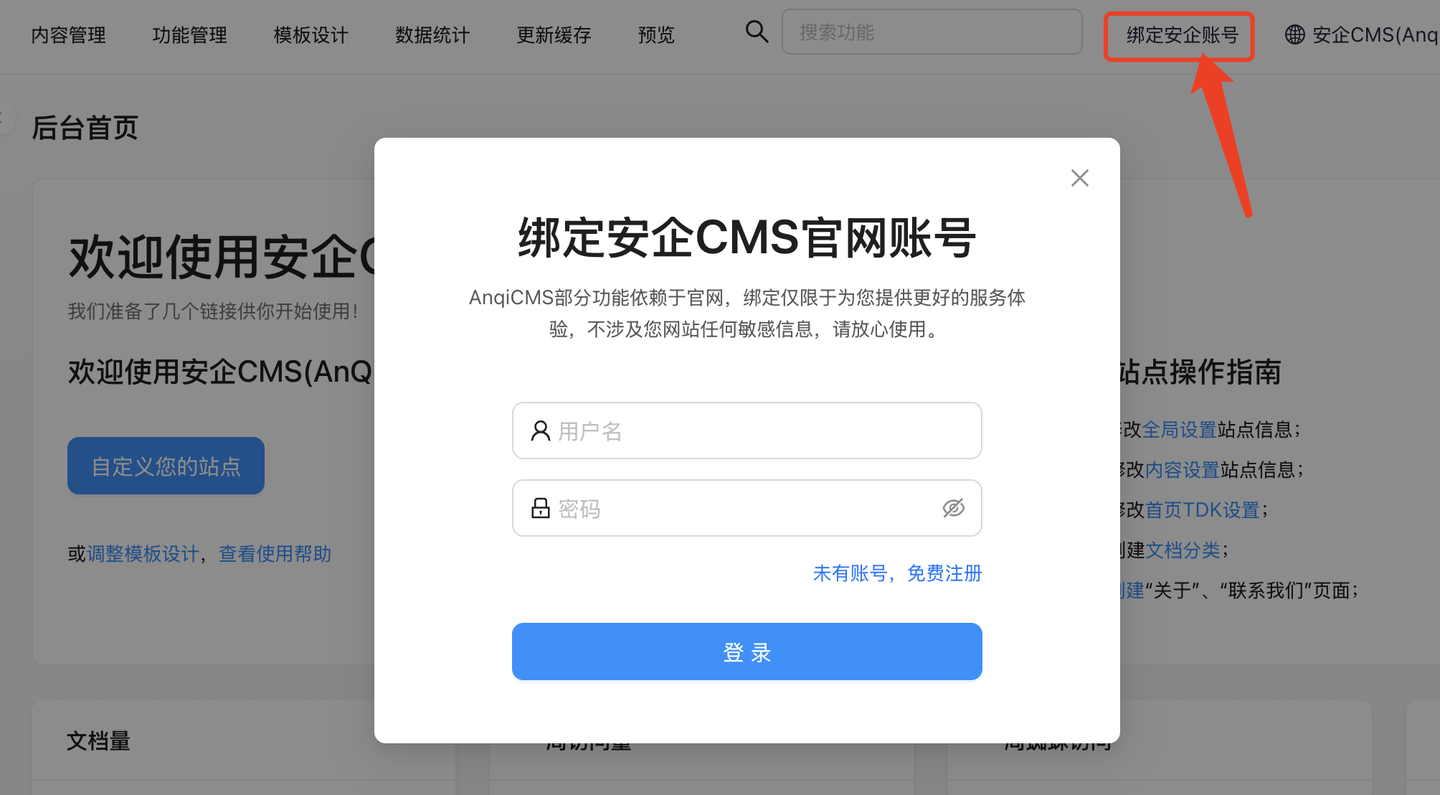
- Login to the AnQi CMS official website account. > Note: If you are not logged in to the AnQi CMS official website, you will not be able to use the HTML page translation feature.

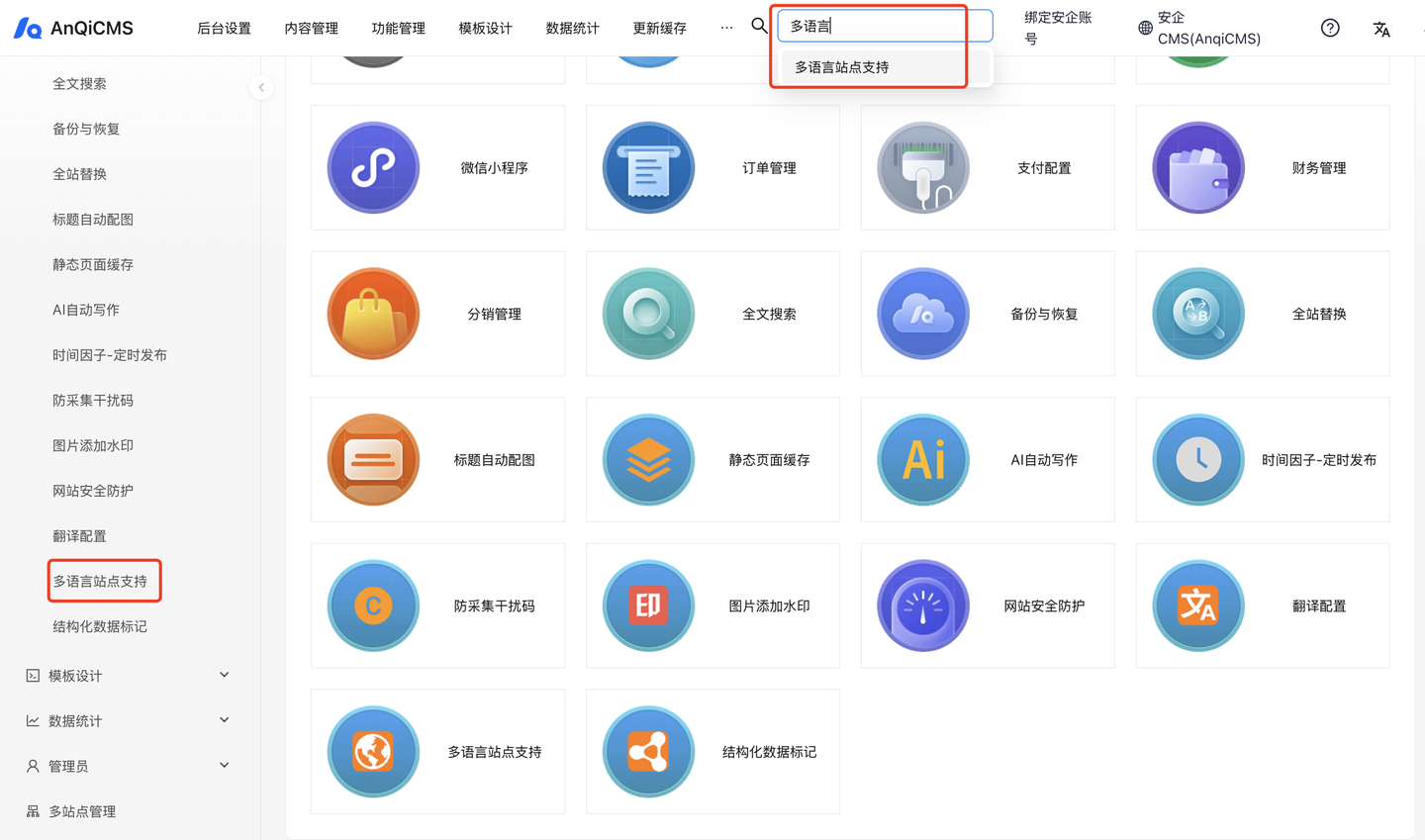
Enter [Function Management], search for 'Multilingual Site Support'.
Click to enter the Multilingual Site Support function interface.

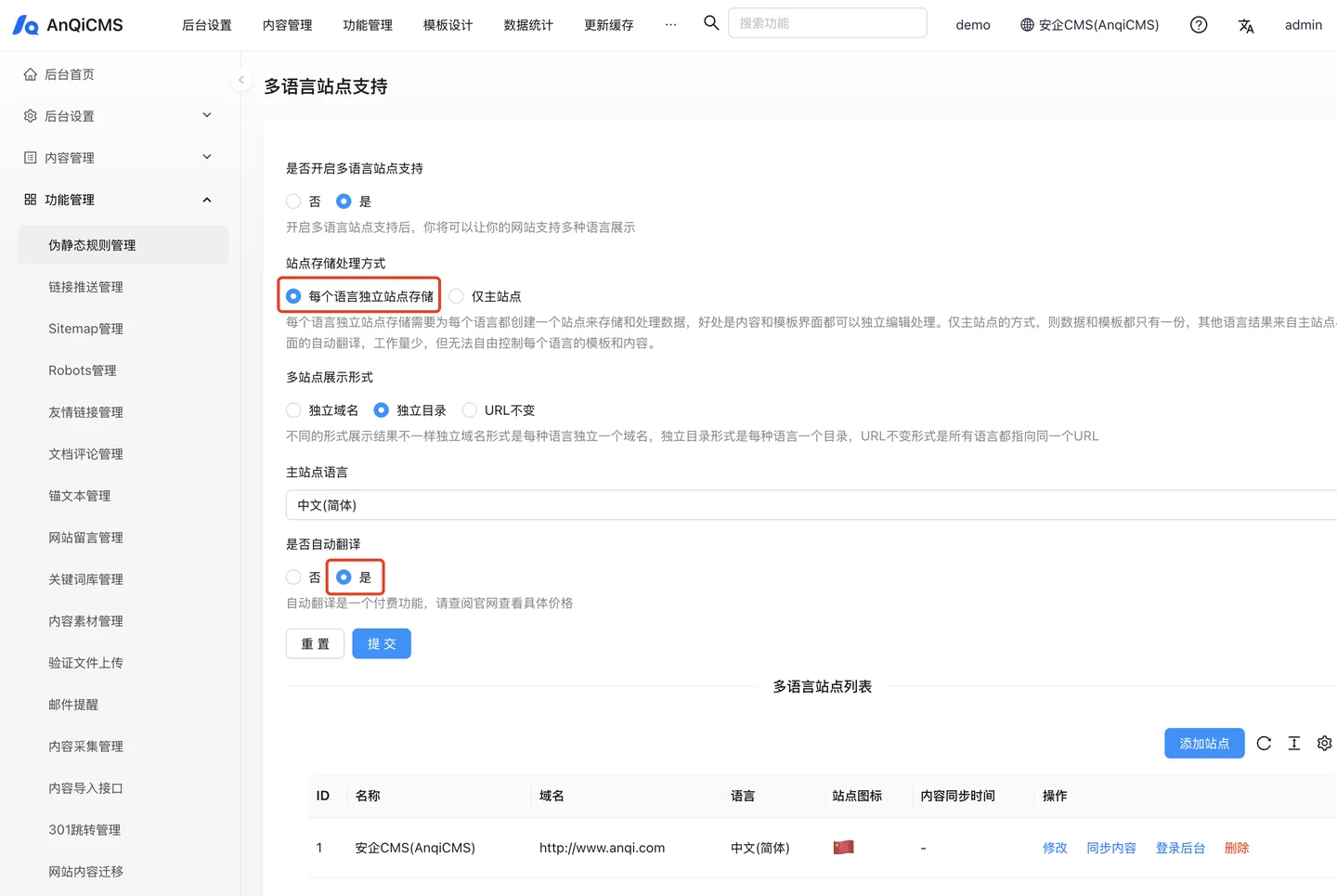
Next, in the configuration interface, proceed with the configuration:
- Do you want to enable multi-language site support -> Yes
- Site Storage Handling -> Independent storage for each language site
- Multi-site display mode -> Independent domain|Independent directory
- Main site language -> Chinese
- Automatic Translation -> Yes
 Click the [Submit] button to save the configuration, and then you can proceed to the next step.
Click the [Submit] button to save the configuration, and then you can proceed to the next step.
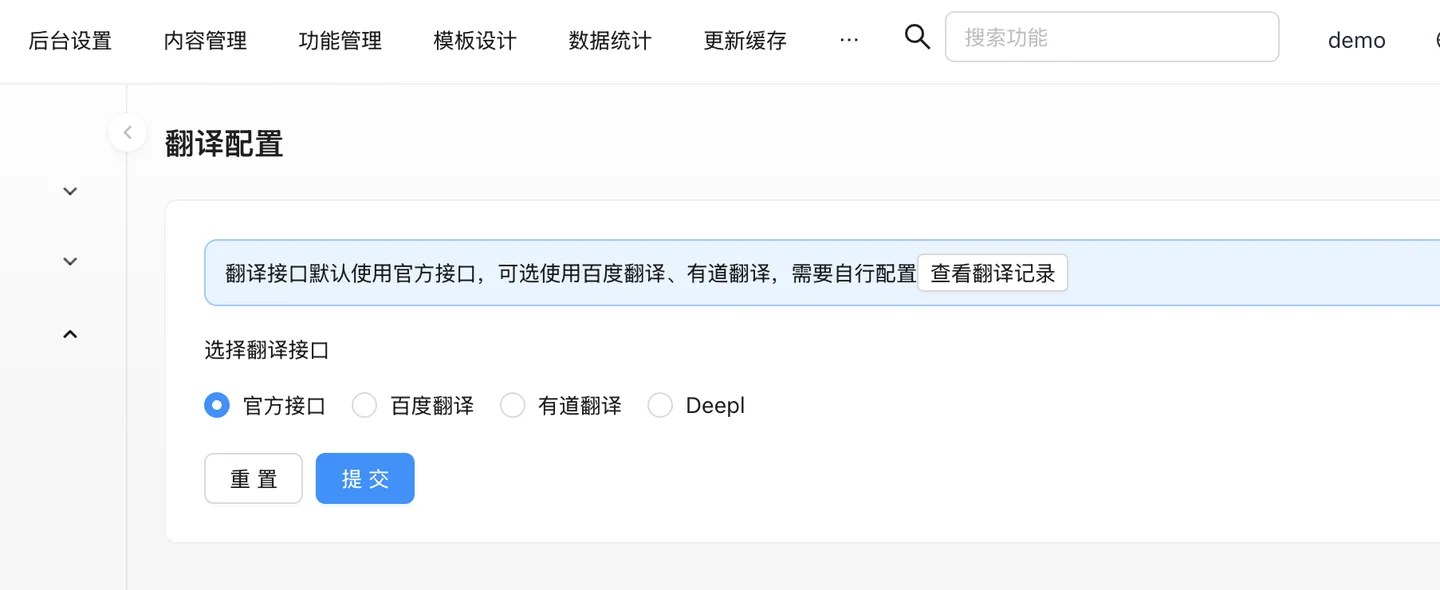
Note: If the automatic translation feature is enabled, the default will use the Anqi official translation interface.You can also configure a custom translation interface.Search for [Translation Configuration] in the feature, and select an appropriate translation interface configuration in the translation configuration.

Step 2: Create multi-language sub-sites
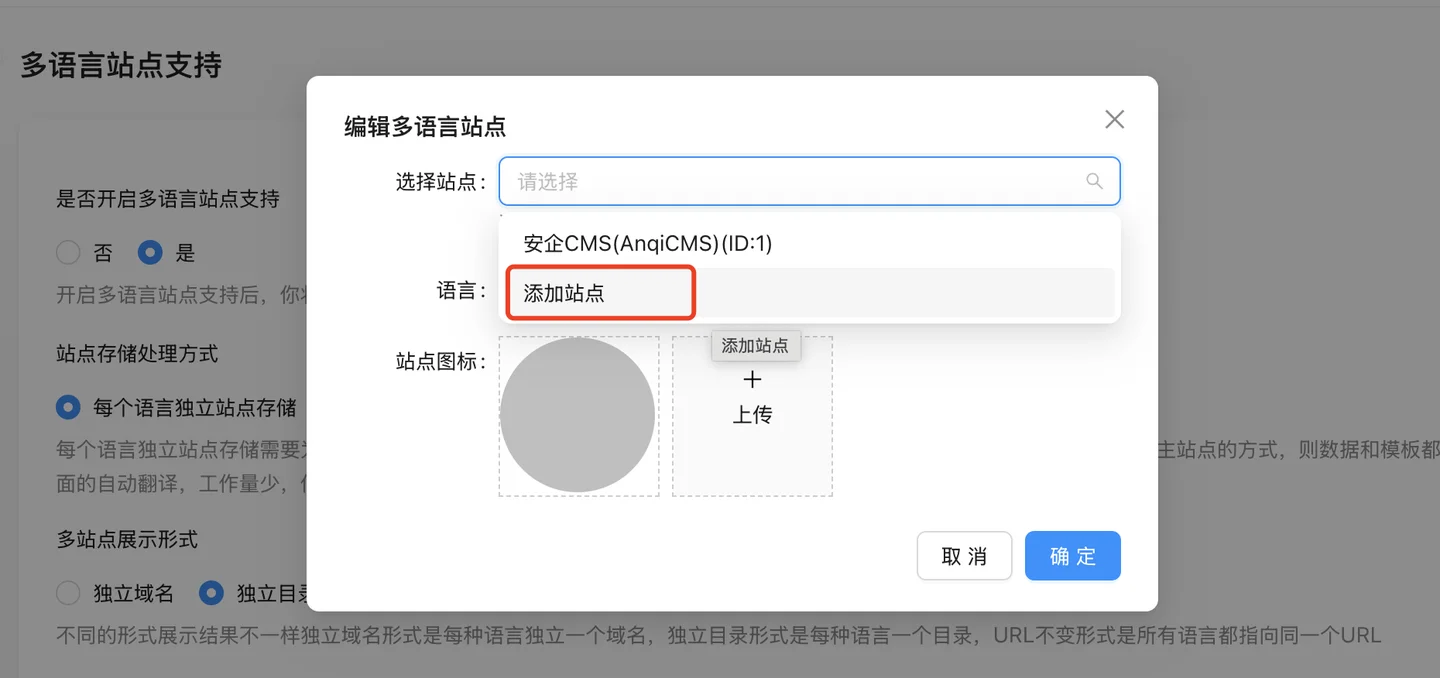
- In the multilingual site list, click the [Add Site] button to add a multilingual site.
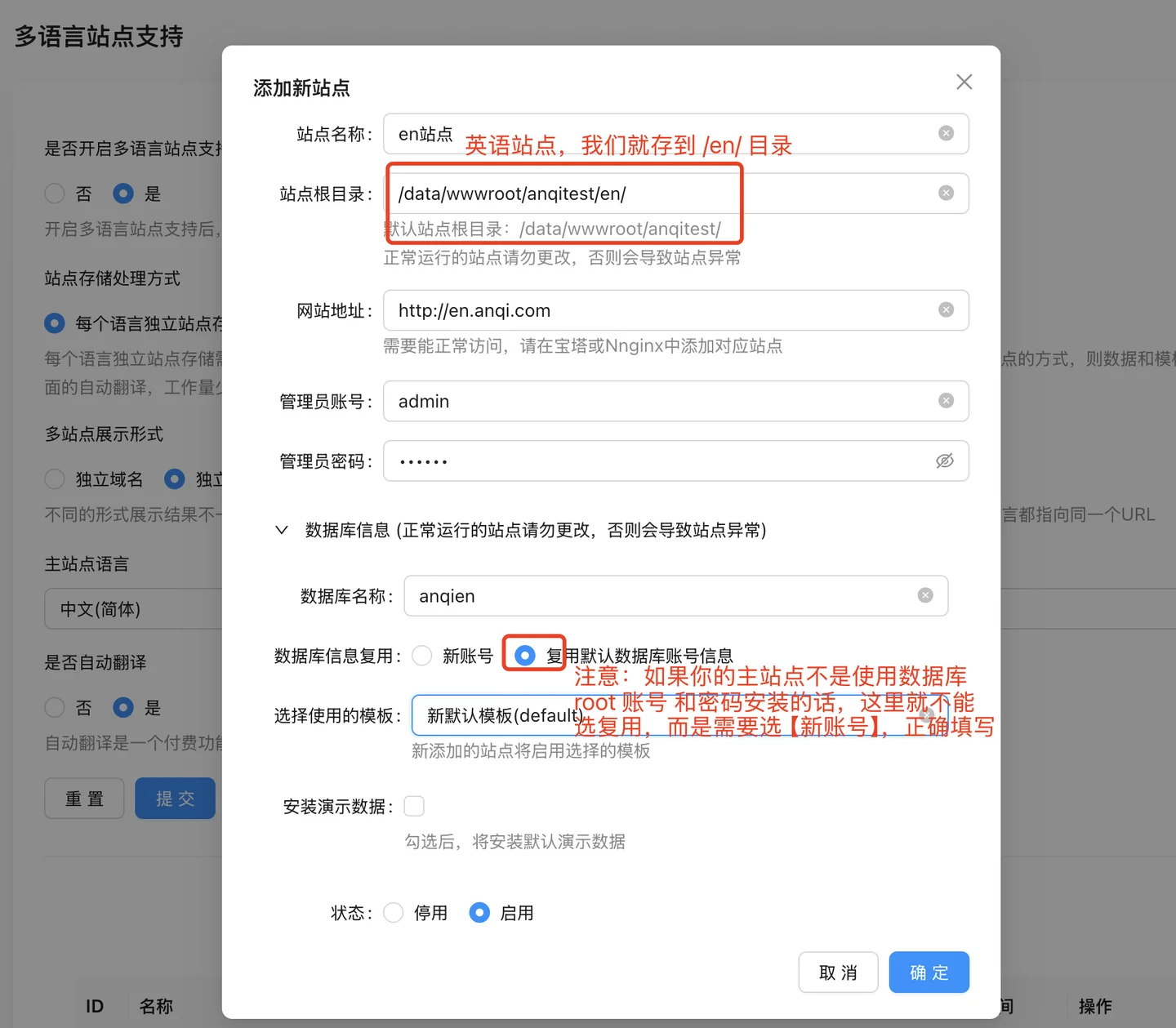
When adding for the first time, the sub-site does not exist yet, so you need to add the site first. As shown in the figure:

Attention: During the process of adding a site, the following issues should be paid attention to: the site directory, name it according to the corresponding language.Database reuse issue: If your main site is not installed using the database root account and password, you cannot select [Reuse default database account information] here, but you need to select [New account] to fill in the correct database account information.

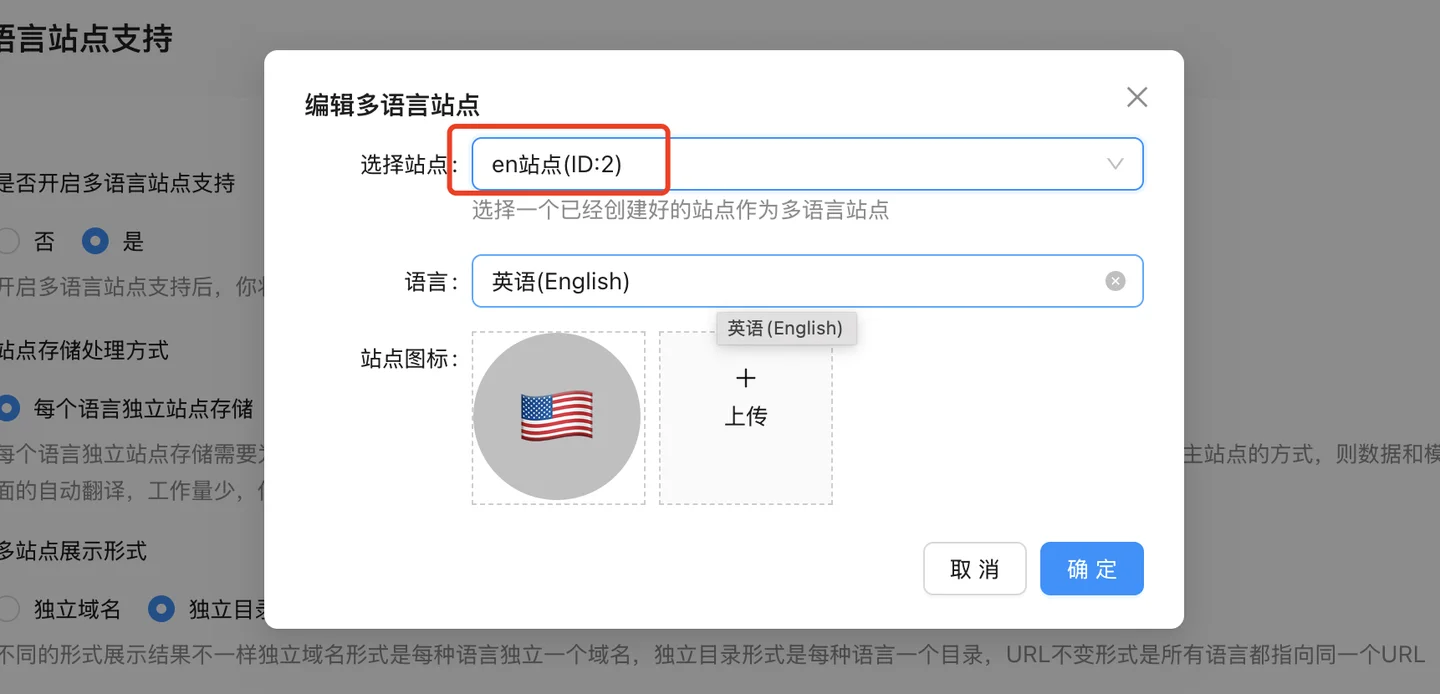
- After creation, go back to the multilingual site addition interface, select the site, select the newly created site, and select the corresponding language, as shown in the figure:

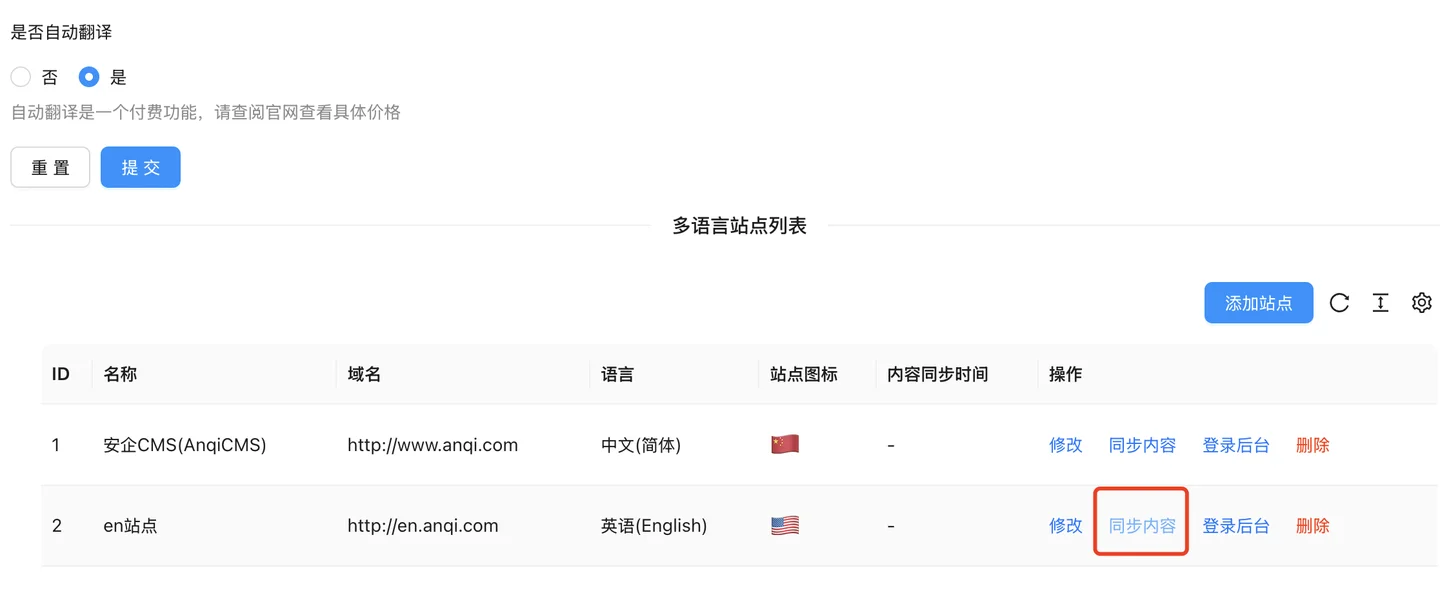
Step 3: Content Synchronization Processing
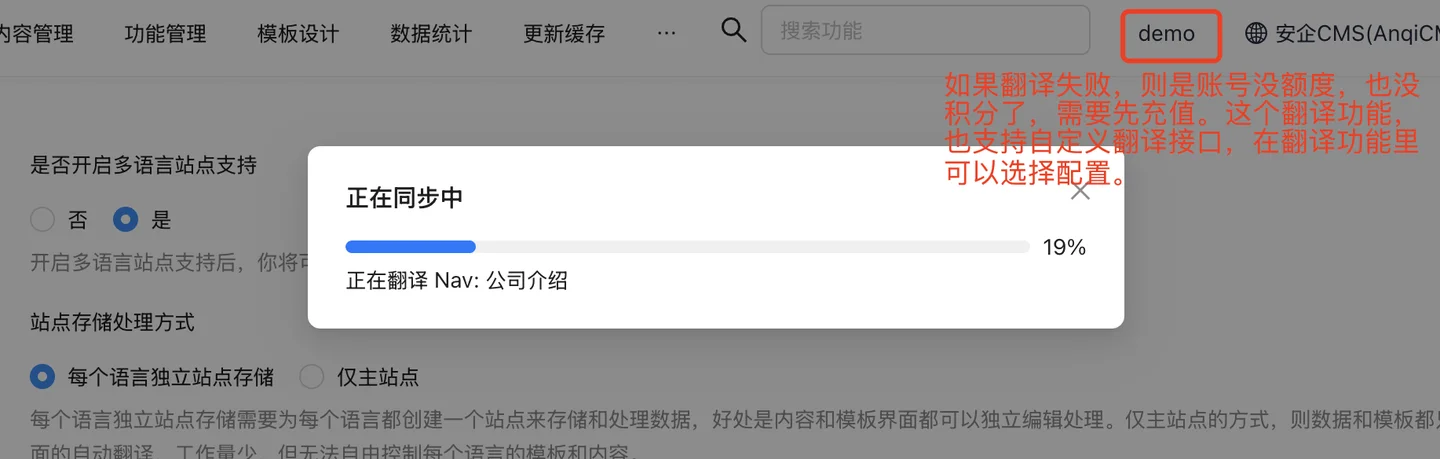
 The synchronization process, if automatic translation is selected, will translate while synchronizing, so if there is a lot of content, the synchronization process will take longer.
The synchronization process, if automatic translation is selected, will translate while synchronizing, so if there is a lot of content, the synchronization process will take longer.

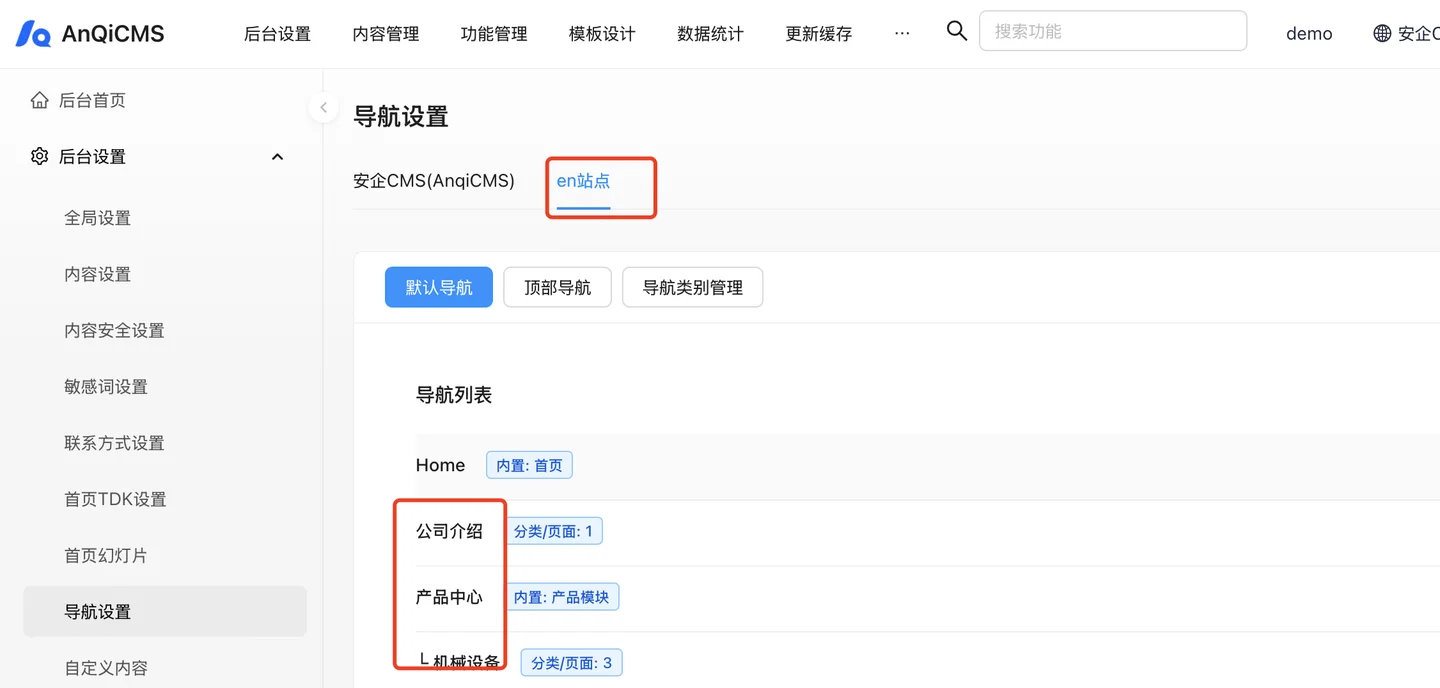
- After synchronization is complete, there may still be some content that has not been successfully translated. Therefore, you need to switch to the corresponding language site to check the content and manually translate it:

Step 4: Template Translation and Multilingual Switching
Template supports multilingual tags, usage:
{% tr 变量名称 %}.Using translation tags allows templates to support multi-language functionality. The method to enable multi-language functionality in templates is as follows: Create a 'locales' directory under the template directory, and then create a folder named after the current language code, such as zh-CN, zh-TW, or en, etc. Create a yml file in the folder, for example, default.yml../locales ├── en │ └── default.yml ├── ja │ └── default.yml ├── nl │ └── default.yml └── zh-CN └── default.ymlChinese
locales/zh-CN/default.ymlFile content as follows:"yourLocation": "您的位置"English
locales/en/default.ymlFile content as follows:"yourLocation": "Your Location"Call the method: {% tr "yourLocation" %}, after the template is parsed, it will display the content in different languages accordingly, such as displaying in Chinese as
您的位置, and English asYour location.In the template, add multilingual switch code:
{%- languages languages %} <div class="languages"> {%- for item in languages %} <a href="{{item.Link}}" class="{% if item.IsCurrent %}active{% endif %}" data-pjax="false"> <div class="language-item"> {%- if item.LanguageIcon %} <img class="language-icon" src="{{item.LanguageIcon}}" /> {%- else %} <span class="language-icon">{{item.LanguageEmoji}}</span> {% endif %} <span>{{item.LanguageName}}</span> </div> </a> {% endfor %} </div> {%- endLanguages %}
Step 4: SEO configuration
- Add to the HTML header
<html lang="en">Tags, of course, different languages use different langs, such as Chinese, uselang="zh-CN"If it is a multilingual template, set the lang through the calling method, it will be written like this:<html lang="{% system with name='Language' %}">. - Use
hreflangAssociate different language versions of pages. In the head section, the harflang attribute:{%- languages websites %} {%- for item in websites %} <link rel="alternate" href="{{item.Link}}" hreflang="{{item.Language}}"> {%- endfor %} {%- endLanguages %}
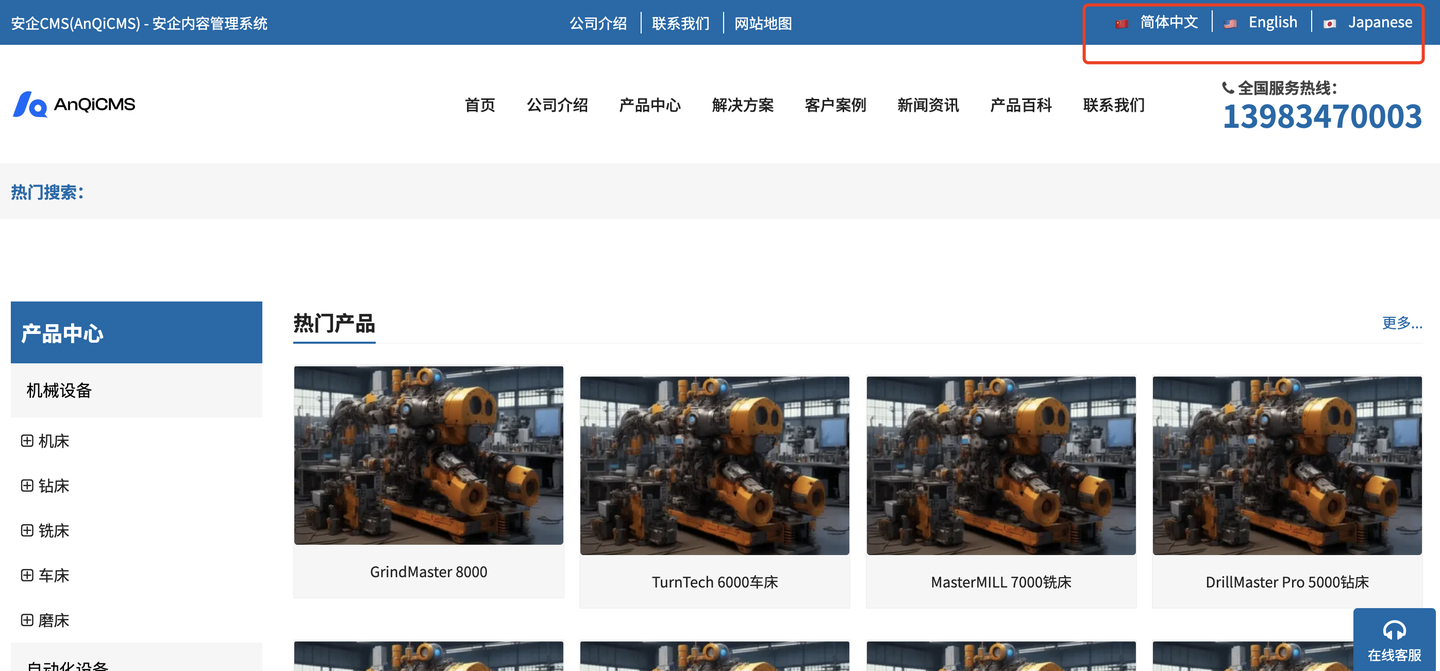
Front-end effects
After the above configuration and template modification, the front-end can see the effect, as shown in the figure, a multi-language switch menu appeared in the upper right corner:
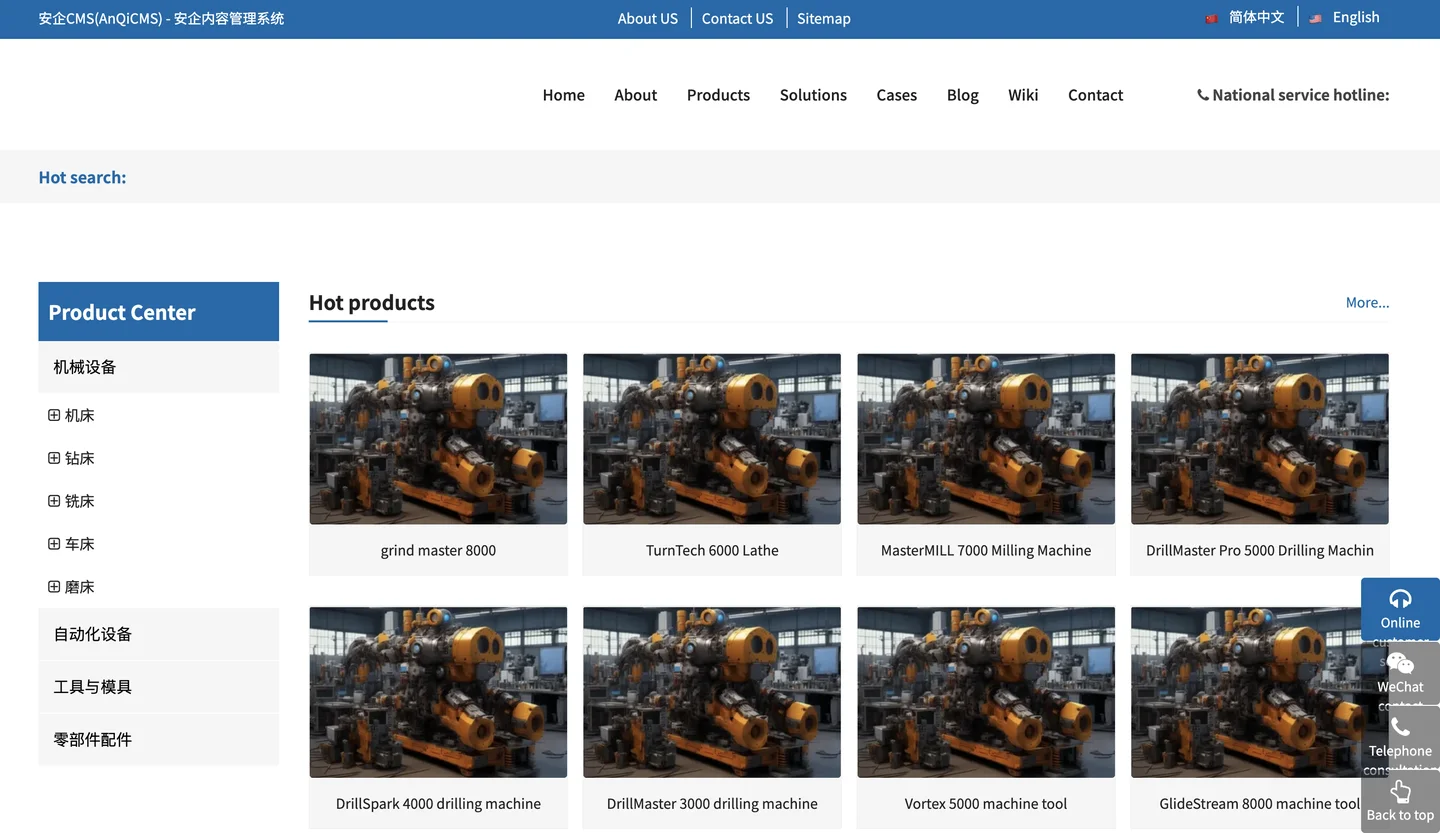
We try to switch to English, and we can see that the page has been automatically translated:
The multi-language feature is now configured. Welcome to use and test it frequently. If any issues are found, please feedback promptly, and we will address them as soon as possible.

