When you need to enable captcha for leaving messages or comments on the website, you can handle it as follows:
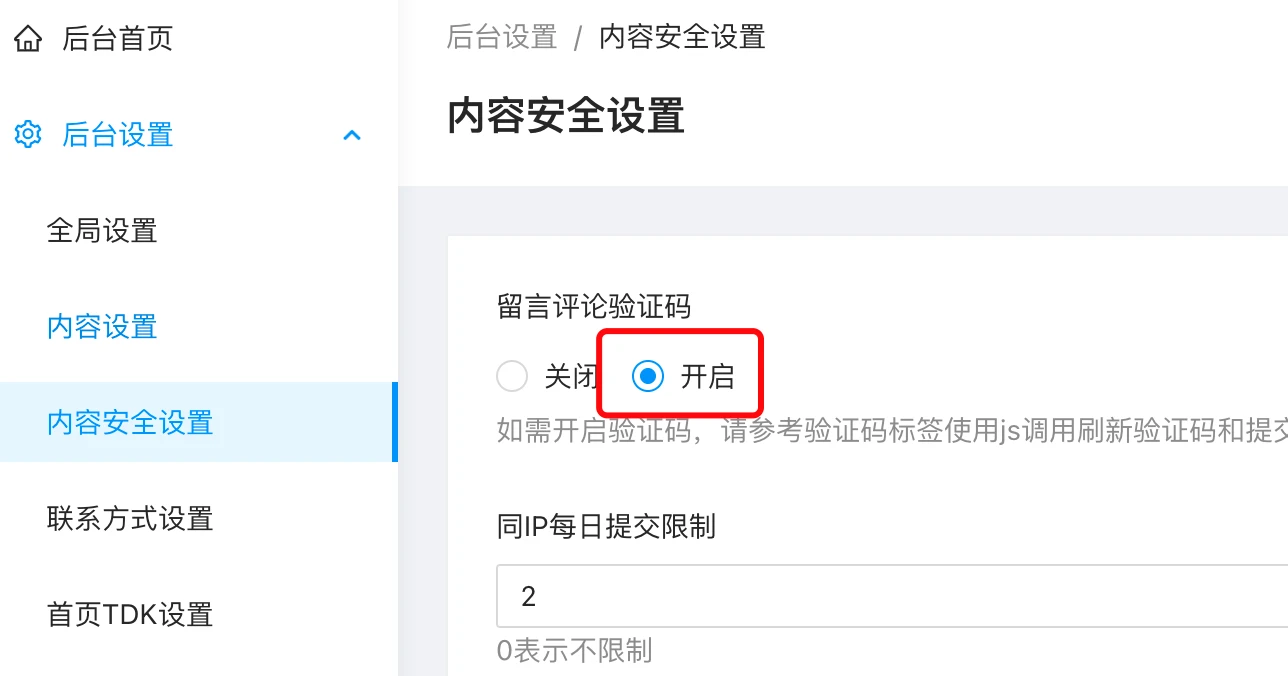
- Enable the background comment captcha verification feature

- Add captcha field and code to the comment or review form:
<div style="display: flex; clear: both">
<input type="hidden" name="captcha_id" id="captcha_id">
<input type="text" name="captcha" required placeholder="请填写验证码" class="layui-input" style="flex: 1">
<img src="" id="get-captcha" style="width: 150px;height: 56px;cursor: pointer;" />
<script>
document.getElementById('get-captcha').addEventListener("click", function (e) {
fetch('/api/captcha')
.then(response => {
return response.json()
})
.then(res => {
document.getElementById('captcha_id').setAttribute("value", res.data.captcha_id)
document.getElementById('get-captcha').setAttribute("src", res.data.captcha)
}).catch(err =>{console.log(err)})
});
document.getElementById('get-captcha').click();
</script>
</div>
If your website uses jQuery, thensome can be written in jQuery syntax:
<script>
// jquery 调用方式
$('#get-captcha').on("click", function (e) {
$.get('/api/captcha', function(res) {
$('#captcha_id').attr("value", res.data.captcha_id)
$('#get-captcha').attr("src", res.data.captcha)
}, 'json')
})
$('#get-captcha').click();
</script>
[en] Up to this point, your comment or message has enabled the captcha verification feature, and users' comments require captcha verification.

