Description: Used to get the list of articles and product categories
Usage:{% categoryList 变量名称 with moduleId="1|2|3" parentId="0" %}If the variable is defined as categories{% categoryList categories with moduleId="1" parentId="0" %}...{% endcategoryList %}
The parameters supported by categoryList are:
- Model ID
moduleIdmoduleIdCan obtain the classification list of a specified document model likemoduleId="1"Get the classification list of the article model. - Parent Category
parentIdparentIdRepresents the parent category, and can obtain the child categories under the specified parent category,parentId="parent"Represents the parent category of the current category's parent category, represents the siblings of the current category.When parentId is "0", get the top-level category.moduleId - Get all categories
allallCan get the list of specified all categories, such asall=trueGet all categories, if both are specifiedmoduleId,then get all categories under the specified model. - Show Quantity
limitlimitCan specify the number of items to display, such aslimit="10"Then only 10 items will be displayed,limitSupportoffsetThat is to say,,Mode of separation, if you want to start from the 2nd item and get 10 items, you can set it tolimit="2,10". - Site ID
siteIdsiteIdGenerally, it is not necessary to fill in. If you have created multiple sites using the multi-site management on the backend and want to call data from other sites, you can do so by specifyingsiteIdTo implement the call to data from a specified site.
If you want to get the subcategories of the current category, you do not need to specifyparentId. If you want to get the sibling categories of the current category, specifyparentId="parent", it is only valid when in the document list.
categories is an array object, so it needs to be usedforin a loop to output
item is the variable within the for loop, available fields include:
- Category ID
Id - Category Title
Title - Category Link
Link - Category Description
Description - Category Content
Content - Parent Category ID
ParentId - Category Thumbnail Large Image
Logo - Category Thumbnail
Thumb - Prefix of sub-level category
Spacer - Does it have a sub-level category
HasChildren - Whether the current link
IsCurrent - Number of documents in the category
ArchiveCount
Code example
{% categoryList categories with moduleId="1" parentId="0" %}
<ul>
{% for item in categories %}
<li>
{# 如需判断当前是否是循环中的第一条,可以这么写: #}
{% if forloop.Counter == 1 %}这是第一条{% endif %}
{# 比如需要给第一条添加额外class="active",可以这么写: #}
<a class="{% if forloop.Counter == 1 %}active{% endif %}" href="{{item.Link}}">{{item.Title}}</a>
<a href="{{ item.Link }}">{{item.Spacer|safe}}{{item.Title}}</a>
<a href="{{ item.Link }}">
<span>当前第{{ forloop.Counter }}个,剩余{{ forloop.Revcounter}}ge</span>
<span>分类ID:{{item.Id}}</span>
<span>分类名称:{{item.Title}}</span>
<span>分类链接:{{item.Link}}</span>
<span>分类描述:{{item.Description}}</span>
<span>分类内容:{{item.Content|safe}}</span>
<span>上级分类ID:{{item.ParentId}}</span>
<span>下级分类前缀:{{item.Spacer|safe}}</span>
<span>是否有下级分类:{{item.HasChildren}}</span>
</a>
<div>缩略图大图:<img style="width: 200px" src="{{item.Logo}}" alt="{{item.Title}}" /></div>
<div>缩略图:<img style="width: 200px" src="{{item.Thumb}}" alt="{{item.Title}}" /></div>
</li>
{% endfor %}
</ul>
{% endcategoryList %}
Nested multi-level category call
{% categoryList categories with moduleId="1" parentId="0" %}
{#一级分类#}
<ul>
{% for item in categories %}
<li>
<a href="{{ item.Link }}">{{item.Title}}</a>
<div>
{% categoryList subCategories with parentId=item.Id %}
{#二级分类#}
<ul>
{% for inner1 in subCategories %}
<li>
<a href="{{ inner1.Link }}">{{inner1.Title}}</a>
<div>
{% categoryList subCategories2 with parentId=inner1.Id %}
{#三级分类#}
<ul>
{% for inner2 in subCategories2 %}
<li>
<a href="{{ inner2.Link }}">{{inner2.Title}}</a>
</li>
{% endfor %}
</ul>
{% endcategoryList %}
</div>
</li>
{% endfor %}
</ul>
{% endcategoryList %}
</div>
</li>
{% endfor %}
</ul>
{% endcategoryList %}
Common Usage Examples
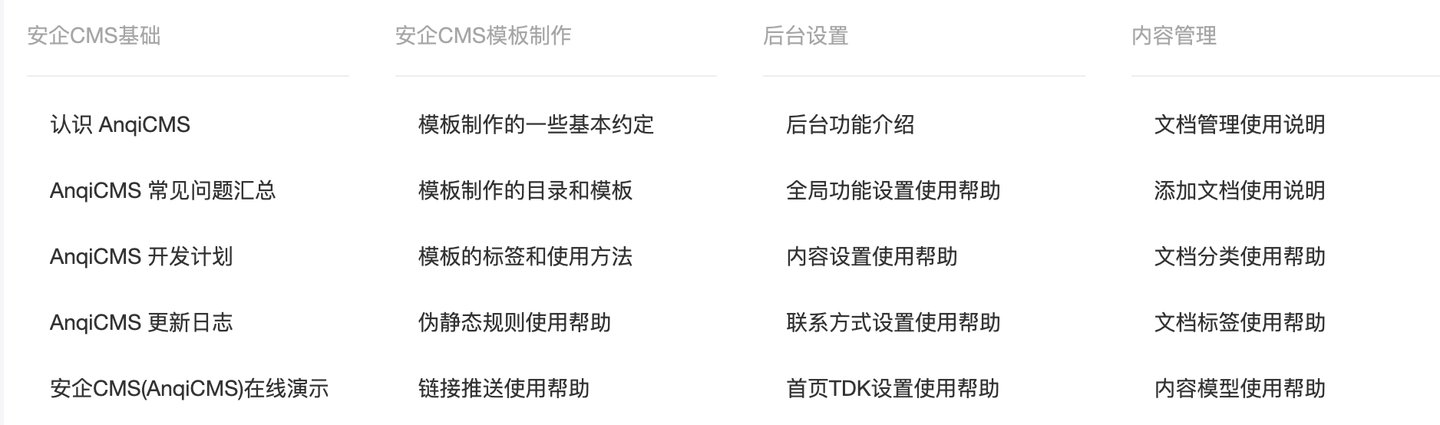
- Display documents under categories in multiple loops. As shown in the figure:

Example of calling code (code does not include css style control)
{% categoryList categories with moduleId="1" parentId="0" %}
<div>
{% for item in categories %}
<div>
<h3><a href="{{ item.Link }}">{{item.Title}}</a></h3>
<ul>
{% archiveList archives with type="list" categoryId=item.Id limit="6" %}
{% for archive in archives %}
<li>
<a href="{{archive.Link}}">
<h5>{{archive.Title}}</h5>
<div>{{archive.Description}}</div>
<div>
<span>{{stampToDate(archive.CreatedTime, "2006-01-02")}}</span>
<span>{{archive.Views}} 阅读</span>
</div>
</a>
{% if archive.Thumb %}
<a href="{{archive.Link}}">
<img alt="{{archive.Title}}" src="{{archive.Thumb}}">
</a>
{% endif %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
</ul>
</div>
{% endfor %}
</div>
{% endcategoryList %}
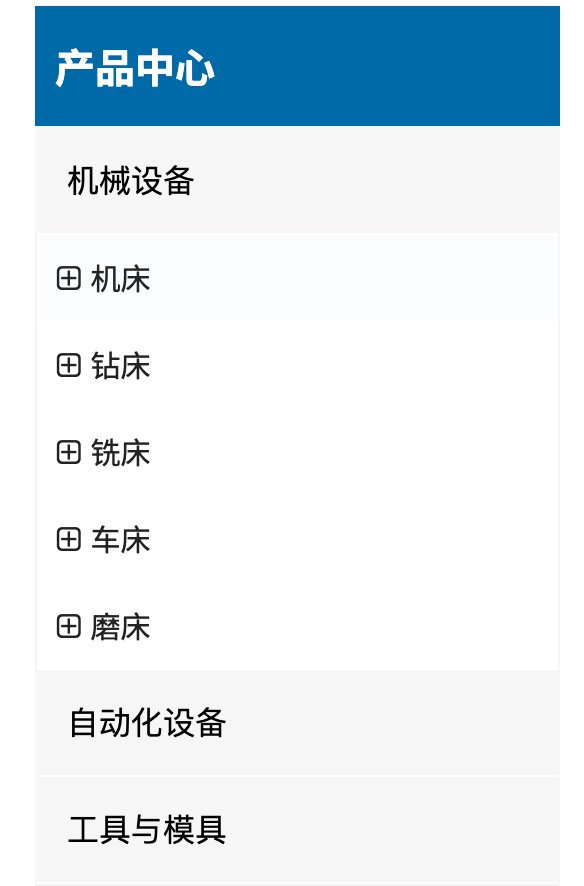
- Display the subcategories of a category within multiple classifications, or display the category's documents if there are no subcategories. As shown in the figure:

Example of calling code (code does not include css style control)
<div>
{% categoryList productCategories with moduleId="2" parentId="0" %}
{% for item in productCategories %}
<a href="{{item.Link}}">{{item.Title}}</a>
<ul class="ind-pro-nav-ul">
{% if item.HasChildren %}
{% categoryList subCategories with parentId=item.Id %}
{% for inner in subCategories %}
<li><a href="{{inner.Link}}" title="">{{inner.Title}}</a></li>
{% endfor %}
{% endcategoryList %}
{% else %}
{% archiveList products with type="list" categoryId=item.Id limit="8" %}
{% for inner in products %}
<li><a href="{{inner.Link}}" title="">{{inner.Title}}</a></li>
{% endfor %}
{% endarchiveList %}
{% endif %}
</ul>
{% endfor %}
{% endcategoryList %}
</div>

