Description: Used to obtain document detail data
Usage:{% archiveDetail 变量名称 with name="字段名称" id="1" %}The variable name is not required. After setting the variable name, you can call it by the variable name later, or if the variable name is not set, the result is output directly.
The parameters supported by archiveDetail are:
- Document ID
ididIt is not required, the current document will be fetched by default. If you need to specify a document, you can achieve this by setting the id. - Document URL Alias
tokentokenNot required, it will fetch the current document by default. If you need to specify a document, you can do so by setting id or token. - Site ID
siteIdsiteIdGenerally, it is not necessary to fill in. If you have created multiple sites using the multi-site management on the backend and want to call data from other sites, you can do so by specifyingsiteIdTo implement the call to data from a specified site.
Document detail page, can also be used directly.{{archive.文档字段}}To call the document field content.
If the current URL is under the composite document, the URL format is:"/{module}/{id}/c-{combine}.html"such as: ”/tour/1/c-2.html”, supports multiple document combinations for comparison, up to a maximum of 5, and if there are multiple, use隔开such as:"/cpu/11/c-12-13-14.html"then you can usecombineIdsOrcombineArchivesRender data comparison here.
The fields available for the 'name' parameter are:
- Document ID
Id - Document Title
Title - Document SEO Title
SeoTitle - Document Link
Link - Document Keywords
Keywords - Document Description
Description - document content
ContentSupports lazy loading of images, requires the use of tagslazy="data-src" - Title of the document content
ContentTitlesReturns an array - Document Model ID
ModuleId - Document Model ID
ParentId - Document Category ID
CategoryId - Documentation specification link
CanonicalUrl - Document User ID
UserId - Price
Price - Inventory
Stock - Document Reading Level
ReadLevel - The original link of the document
OriginUrl - Document Views
Views - Flag attribute of the document
Flag - Document Cover Image
Images - Document Cover First Image
Logo - Document cover thumbnail
Thumb - Document comment count
CommentCount - Document classification
Category - Document added time
CreatedTimeTimestamp, needs to format the timestamp to date format{{stampToDate(item.CreatedTime, "2006-01-02")}} - Document update time
UpdatedTimeTimestamp, needs to format the timestamp to date format{{stampToDate(item.UpdatedTime, "2006-01-02 15:04:05")}} - Document tag
- Document model settings for other field parameters
Document IDId
Tag Usage:{% archiveDetail with name="Id" %}
{# 默认用法,自动获取当前页面文档 #}
<div>分类标题:{% archiveDetail with name="Id" %}</div>
{# 获取指定文档id的文档字段 #}
<div>分类标题:{% archiveDetail with name="Id" id="1" %}</div>
{# 自定义字段名称 #}
<div>分类标题:{% archiveDetail archiveId with name="Id" %}{{archiveId}}</div>
<div>分类标题:{% archiveDetail archiveId with name="Id" id="1" %}{{archiveId}}</div>
Document TitleTitle
Tag Usage:{% archiveDetail with name="Title" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档标题:{% archiveDetail with name="Title" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档标题:{% archiveDetail with name="Title" id="1" %}</div>
{# 自定义字段名称 #}
<div>文档标题:{% archiveDetail archiveTitle with name="Title" %}{{archiveTitle}}</div>
<div>文档标题:{% archiveDetail archiveTitle with name="Title" id="1" %}{{archiveTitle}}</div>
Document LinkLink
Tag Usage:{% archiveDetail with name="Link" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档链接:{% archiveDetail with name="Link" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档链接:{% archiveDetail with name="Link" id="1" %}</div>
{# 自定义字段名称 #}
<div>文档链接:{% archiveDetail archiveLink with name="Link" %}{{archiveLink}}</div>
<div>文档链接:{% archiveDetail archiveLink with name="Link" id="1" %}{{archiveLink}}</div>
Document DescriptionDescription
Tag Usage:{% archiveDetail with name="Description" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档描述:{% archiveDetail with name="Description" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档描述:{% archiveDetail with name="Description" id="1" %}</div>
{# 自定义字段名称 #}
<div>文档描述:{% archiveDetail archiveDescription with name="Description" %}{{archiveDescription}}</div>
<div>文档描述:{% archiveDetail archiveDescription with name="Description" id="1" %}{{archiveDescription}}</div>
document contentContent
Tag Usage:{% archiveDetail with name="Content" %}The Content field supports the lazyload usage of images. It needs to uselazy="{定义的src名}"Handle it, for example, if the lazyload plugin you use needs to be<img src="" />changed to<img data-src="" />, it would be called like thislazy="data-src"
The Content field will automatically convert content to html when the Markdown editor is enabled. After the Markdown editor is disabled, the Content content will not automatically convert to html. However, you can manually specify whether to perform the conversion, and you need to addrenderParameters. Acceptsfalse|trueTwo values.render=falseNo Markdown to html conversion is performed,render=trueConversion is performed.
{# 默认用法,自动获取当前页面文档 #}
<div>文档内容:{% archiveDetail with name="Content" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档内容:{% archiveDetail with name="Content" id="1" %}</div>
{# 自定义字段名称 #}
<div>文档内容:{% archiveDetail archiveContent with name="Content" %}{{archiveContent|safe}}</div>
<div>文档内容:{% archiveDetail archiveContent with name="Content" id="1" %}{{archiveContent|safe}}</div>
{# lazyload 替换 #}
<div>文档内容:{% archiveDetail archiveContent with name="Content" lazy="data-src" %}{{archiveContent|safe}}</div>
{# markdown 转 html #}
<div>文档内容:{% archiveDetail archiveContent with name="Content" render=true %}{{archiveContent|safe}}</div>
{# 不进行markdown转换 #}
<div>文档内容:{% archiveDetail archiveContent with name="Content" render=false %}{{archiveContent|safe}}</div>
Title of the document contentContentTitles
Tag Usage:{% archiveDetail contentTitles with name="ContentTitles" %}
Returns an array, containing objects:{Title: "标题", Tag: "标签", Level: 层级, Prefix: "前缀"}
Need to use a loop to call:
{% archiveDetail contentTitles with name="ContentTitles" %}
<div>
{% for item in contentTitles %}
<div class="{{item.Tag}}" level="{{item.Level}}">{{item.Prefix}} {{item.Title}}</div>
{% endfor %}
</div>
Document Category IDCategoryId
Tag Usage:{% archiveDetail with name="CategoryId" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档分类ID:{% archiveDetail with name="CategoryId" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档分类ID:{% archiveDetail with name="CategoryId" id="1" %}</div>
{# 自定义字段名称 #}
<div>文档分类ID:{% archiveDetail archiveCategoryId with name="CategoryId" %}{{archiveCategoryId}}</div>
<div>文档分类ID:{% archiveDetail archiveCategoryId with name="CategoryId" id="1" %}{{archiveCategoryId}}</div>
Document ViewsViews
Tag Usage:{% archiveDetail with name="Views" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档浏览量:{% archiveDetail with name="Views" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档浏览量:{% archiveDetail with name="Views" id="1" %}</div>
{# 自定义字段名称 #}
<div>文档浏览量:{% archiveDetail archiveViews with name="Views" %}{{archiveViews}}</div>
<div>文档浏览量:{% archiveDetail archiveViews with name="Views" id="1" %}{{archiveViews}}</div>
Document Cover First ImageLogo
Tag Usage:{% archiveDetail with name="Logo" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档封面首图:<img src="{% archiveDetail with name="Logo" %}" alt=""/></div>
{# 获取指定文档id的文档字段 #}
<div>文档封面首图:<img src="{% archiveDetail with name="Logo" id="1" %}" alt=""/></div>
{# 自定义字段名称 #}
<div>文档封面首图:<img src="{% archiveDetail archiveLogo with name="Logo" %}{{archiveLogo}}" alt=""/></div>
<div>文档封面首图:<img src="{% archiveDetail archiveLogo with name="Logo" id="1" %}{{archiveLogo}}" alt=""/></div>
Document cover thumbnailThumb
Tag Usage:{% archiveDetail with name="Thumb" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档封面缩略图:<img src="{% archiveDetail with name="Thumb" %}" alt=""/></div>
{# 获取指定文档id的文档字段 #}
<div>文档封面缩略图:<img src="{% archiveDetail with name="Thumb" id="1" %}" alt=""/></div>
{# 自定义字段名称 #}
<div>文档封面缩略图:<img src="{% archiveDetail archiveThumb with name="Thumb" %}{{archiveThumb}}" alt=""/></div>
<div>文档封面缩略图:<img src="{% archiveDetail archiveThumb with name="Thumb" id="1" %}{{archiveThumb}}" alt=""/></div>
Document Cover ImageImages
Images is an array of images, so a custom method needs to be used to retrieve and loop through them
Tag Usage:{% archiveDetail archiveImages with name="Images" %}
{# 自定义字段名称 #}
<div>文档封面图片:
{% archiveDetail archiveImages with name="Images" %}
{% for item in archiveImages %}
<img src="{{item}}" alt=""/>
{% endfor %}
</div>
<div>文档封面图片:
{% archiveDetail archiveImages with name="Images" id="1" %}
{% for item in archiveImages %}
<img src="{{item}}" alt=""/>
{% endfor %}
</div>
Document added timeCreatedTime
CreatedTime supports preformatted time. Using2006-01-02represents year-month-day, using15:04::05Represents hours, minutes, and seconds. If you need to display the format as June 30, 2021, you can write it asformat="2006年01月02日"As needed, the format can be written as 2021/06/30 12:30format="2006/01/02 15:04"If format is not set, it will be automatically formatted by default.2006-01-02.
Tag Usage:{% archiveDetail with name="CreatedTime" format="2006-01-02 15:04" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档添加时间:{% archiveDetail with name="CreatedTime" %}</div>
<div>文档添加时间:{% archiveDetail with name="CreatedTime" format="2006-01-02 15:04" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档添加时间:{% archiveDetail with name="CreatedTime" id="1" %}</div>
<div>文档添加时间:{% archiveDetail with name="CreatedTime" id="1" format="2006-01-02 15:04" %}</div>
{# 自定义字段名称 #}
<div>文档添加时间:{% archiveDetail archiveCreatedTime with name="CreatedTime" %}{{archiveCreatedTime}}</div>
<div>文档添加时间:{% archiveDetail archiveCreatedTime with name="CreatedTime" id="1" %}{{archiveCreatedTime}}</div>
<div>文档添加时间:{% archiveDetail archiveCreatedTime with name="CreatedTime" format="2006-01-02" %}{{archiveCreatedTime}}</div>
<div>文档添加时间:{% archiveDetail archiveCreatedTime with name="CreatedTime" id="1" format="2006-01-02 15:04" %}{{archiveCreatedTime}}</div>
Document update timeUpdatedTime
UpdatedTime supports time preview formatting.2006-01-02represents year-month-day, using15:04::05Represents hours, minutes, and seconds. If you need to display the format as June 30, 2021, you can write it asformat="2006年01月02日"As needed, the format can be written as 2021/06/30 12:30format="2006/01/02 15:04"If format is not set, it will be automatically formatted by default.2006-01-02.
Tag Usage:{% archiveDetail with name="UpdatedTime" format="2006-01-02 15:04" %}
{# 默认用法,自动获取当前页面文档 #}
<div>文档更新时间:{% archiveDetail with name="UpdatedTime" %}</div>
<div>文档更新时间:{% archiveDetail with name="UpdatedTime" format="2006-01-02 15:04" %}</div>
{# 获取指定文档id的文档字段 #}
<div>文档更新时间:{% archiveDetail with name="UpdatedTime" id="1" %}</div>
<div>文档更新时间:{% archiveDetail with name="UpdatedTime" id="1" format="2006-01-02 15:04" %}</div>
{# 自定义字段名称 #}
<div>文档更新时间:{% archiveDetail archiveUpdatedTime with name="UpdatedTime" %}{{archiveUpdatedTime}}</div>
<div>文档更新时间:{% archiveDetail archiveUpdatedTime with name="UpdatedTime" id="1" %}{{archiveUpdatedTime}}</div>
<div>文档更新时间:{% archiveDetail archiveUpdatedTime with name="UpdatedTime" format="2006-01-02" %}{{archiveUpdatedTime}}</div>
<div>文档更新时间:{% archiveDetail archiveUpdatedTime with name="UpdatedTime" id="1" format="2006-01-02 15:04" %}{{archiveUpdatedTime}}</div>
Document classificationCategory
{% archiveDetail archiveCategory with name="Category" %}
<a href="{{ archiveCategory.Link }}">
<span>分类ID:{{archiveCategory.Id}}</span>
<span>分类名称:{{archiveCategory.Title}}</span>
<span>分类链接:{{archiveCategory.Link}}</span>
<span>分类描述:{{archiveCategory.Description}}</span>
<span>上级分类ID:{{archiveCategory.ParentId}}</span>
</a>
<div>缩略图大图:<img src="{{archiveCategory.Logo}}" alt="{{archiveCategory.Title}}" /></div>
<div>缩略图:<img src="{{archiveCategory.Thumb}}" alt="{{archiveCategory.Title}}" /></div>
{# 或者使用categoryDetail方式调用 #}
<span>分类ID:{% categoryDetail with name="Id" id=archive.Id %}</span>
<span>分类名称:{% categoryDetail with name="Title" id=archive.Id %}</span>
<span>分类链接:{% categoryDetail with name="Link" id=archive.Id %}</span>
<span>分类描述:{% categoryDetail with name="Description" id=archive.Id %}</span>
<span>上级分类ID:{% categoryDetail with name="ParentId" id=archive.Id %}</span>
<div>缩略图大图:<img src="{% categoryDetail with name="Logo" id=archive.Id %}" /></div>
<div>缩略图:<img src="{% categoryDetail with name="Thumb" id=archive.Id %}" /></div>
Document tag
{% tagList tags with limit="10" %}
{% for item in tags %}
<a href="{{item.Link}}">{{item.Title}}</a>
{% endfor %}
{% endtagList %}
Document model settings for other field parameters
It will loop through all the fields.
{% archiveParams params %}
<div>
{% for item in params %}
<div>
<span>{{item.Name}}:</span>
<span>{{item.Value}}</span>
</div>
{% endfor %}
</div>
{% endarchiveParams %}
If you want to display the content of a custom field only, such as your custom field beingauthor, then you can call it in the template like this:
{% archiveDetail with name="author" %}
The use of custom field parameters, for example, you have customized a field for a group image, asarcimagesAnd if you want to display them on the front end, you can write it like this:
{% archiveDetail arcimages with name="arcimages" %}
<ul class="arc-images">
{% for img in arcimages %}
<li><img src="{{img}}" /></li>
{% endfor %}
</ul>
Common Usage Examples
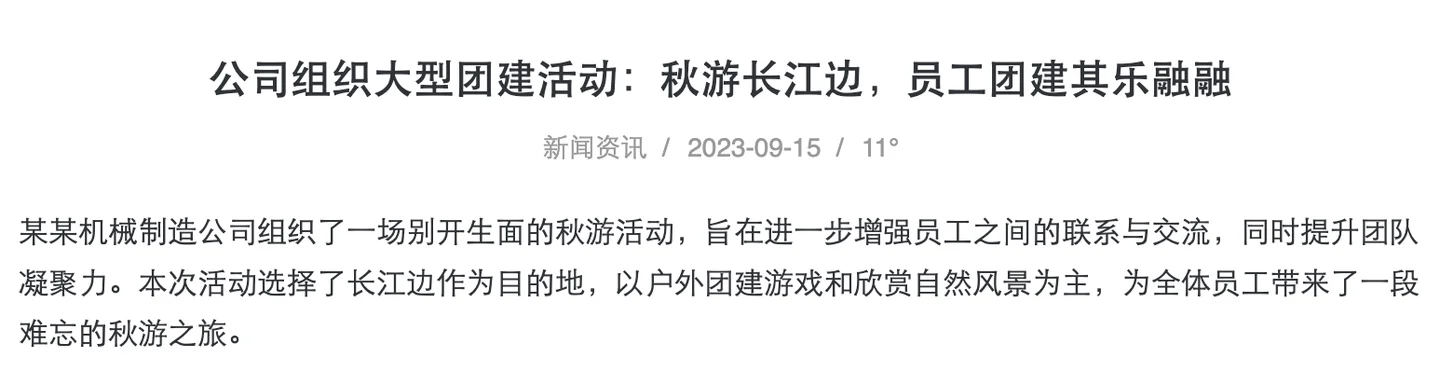
- Common article details, displayed on the document detail page, including document title, document category, document publish time, document tags, document views, and document details. As shown in the figure:

Example of calling code (code does not include css style control)
<article>
<h1>{% archiveDetail with name="Title" %}</h1>
<div>
<a href="{% categoryDetail with name='Link' %}">{% categoryDetail with name='Title' %}</a>
<span>{% archiveDetail with name="CreatedTime" format="2006-01-02" %}</span>
{% tagList tags with limit="10" %}
{% for item in tags %}
<a href="{{item.Link}}">{{item.Title}}</a>
{% endfor %}
{% endtagList %}
<span>{% archiveDetail with name="Views" %}°</span>
</div>
<div>
{%- archiveDetail articleContent with name="Content" %}
{{articleContent|safe}}
</div>
</article>
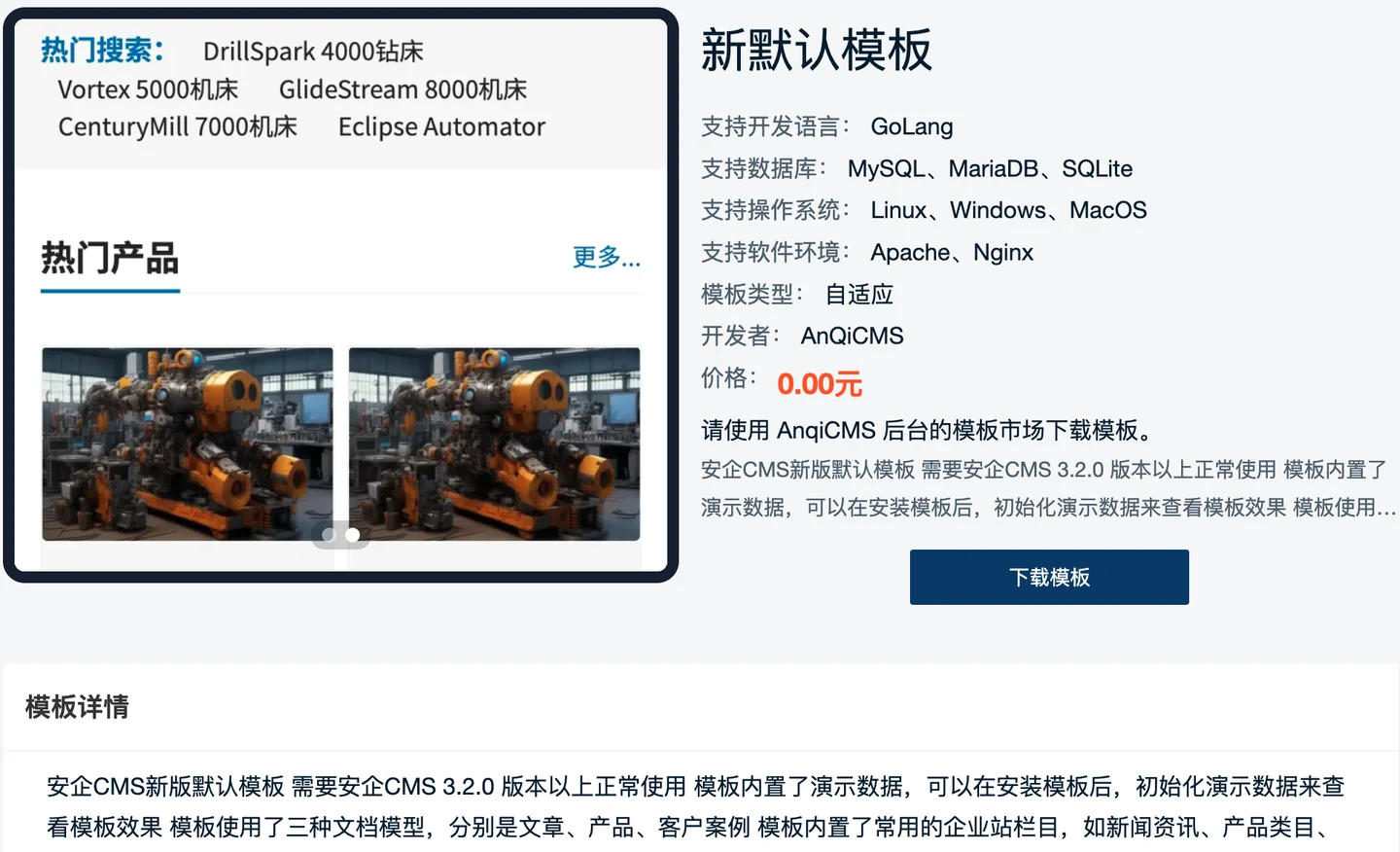
- Common product details, displayed on the document detail page with product images, product names, product parameters, product descriptions, and product details. As shown in the figure:

Example of calling code (code does not include css style control)
<article>
<div>
<div>
<img src="{% archiveDetail with name='Logo' %}" alt="{% archiveDetail with name='Title' %}" />
</div>
<div>
<h1>{% archiveDetail with name="Title" %}</h1>
{% archiveParams params %}
{% for item in params %}
<div>
<span>{{item.Name}}:</span>
<span>{{item.Value}}</span>
</div>
{% endfor %}
{% endarchiveParams %}
<div>{% archiveDetail with name="Description" %}</div>
<div>
<a href="tel:{% contact with name='Cellphone' %}" rel="nofollow">电话联系:{% contact with name="Cellphone" %}</a>
</div>
</div>
</div>
<div>
<div>产品详情</div>
<div>
{%- archiveDetail articleContent with name="Content" %}
{{articleContent|safe}}
</div>
</div>
</article>

