Description: Used to obtain the general document list, related document list, and document pagination list
Usage:{% archiveList 变量名称 with categoryId="1" order="id desc|views desc" type="page|list" q="搜索关键词" %}If the variable is defined as archives{% archiveList archives with type="page" %}...{% endarchiveList %}
Parameters supported by archiveList:
- Model ID
moduleIdmoduleIdCan retrieve the document list of a specified document model such asmoduleId="1"Retrieve the document list of the article model. - Category ID
categoryIdcategoryIdCan retrieve the document list of a specified category such ascategoryId="1"Get the document list for document category ID 1. Multiple category IDs can be used, separated by commas, likecategoryId="1,2,3".
If not specified
categoryIdIt will try to read the current page category's category ID, so if you want it not to automatically read the current category ID, you cancategoryId="0"specify not to automatically read.
- Exclude category ID
excludeCategoryIdexcludeCategoryIdCan exclude documents of specified category such asexcludeCategoryId="1"Exclude documents with category ID 1. Multiple category IDs can be used, separated by commas - Author ID
userIduserIdCan retrieve documents published by a specified user ID, such asuserId="1"Retrieve documents published by the user with ID 1. - Parent document ID
parentIdparentIdCan retrieve documents of a specified superior, such asparentId="1"Retrieve the document with the parent ID of 1. - recommended attribute
flagflagThe supported attribute values are Headline[h], Recommended[c], Slider[f], Special[a], Scrolling[s], Bold[h], Image[p], Link[j]. To display the flag attribute as recommended, the tag should beflag="c" - Excluded Recommended Attribute
excludeFlagexcludeFlagSupportable exclusion attribute values include: Headlines [h], Recommendations [c], Sliders [f], Special Recommendations [a], Scrolling [s], Bold [h], Images [p], Redirects [j]. If the item list does not display documents with the specified flag attribute, the tag isexcludeFlag="c" - Does the document list contain a flag
showFlagshowFlagThe supported values aretrue|false, the default isfalse. If you need to display the document flag in the document list, set it toshowFlag=true - Does the subcategory content need to be displayed?
childchildThe supported attribute values includefalse|true. If you only want to display documents belonging to the current category and not include documents from subcategories, you need to specifychild=false - the sorting method
orderorderCan specify the sorting rule for document display, supporting sorting by the latest documentsorder="id desc", documents with the most views sortedorder="views desc", sorted by custom sorting in the backgroundorder="sort desc"The default is to sort by custom order, and it can be left blank. - Show Quantity
limitlimitYou can specify the number of items to display, and paginate by that number, for example,limit="10"Then only 10 items will be displayed,limitSupports pagination mode when it is not a pagination listoffsetThat is to say,,Mode of separation, if you want to start from the 2nd item and get 10 items, you can set it tolimit="2,10". - List type
typetypeSupport listing by page, list, or related. The default value is list,type="list"When, it will only display the specified limit of the specified quantity, iftype="page"Subsequent availablepaginationTo organize pagination display{% pagination pages with show="5" %}.typeThe value is related, support like parameter.like="keywords|relation", the like parameter is not required by default, it automatically retrieves the other documents closest to the current document.If like="keywords" is specified, it will retrieve relevant documents based on the first keyword of the document.If like=“relation” is specified, only the documents related to the backend document editing interface settings will be displayed. - Search keyword
qqOnly in list typetype="page"Effective immediately, you can specify the search content. If you need to search for content, you can do so through the parametersqto display search results with specified keywords in the titleq="seo"The displayed results will only show titles containingseoThe list of keywords. It can also be unspecified, if the query parameter exists in the urlq=关键词it will be automatically read in the pagination listqand used for searching the keyword content. - Filter Parameters
自定义Filter parameters are only available in list typetype="page"Effective immediately, the filtering parameters only need to be placed on the query parameters of the URL.In the additional automatic configuration of the document, configurable fields are set up that can be appended to the URL's query parameters to complete parameter-based filtering of the document.sex,默认值有 男,女,保密Then you can search for documents where the sex field is male by using the url's query parameterssex=男. - Site ID
siteIdsiteIdGenerally, it is not necessary to fill in. If you have created multiple sites using the multi-site management on the backend and want to call data from other sites, you can do so by specifyingsiteIdTo implement the call to data from a specified site. - Combined Document ID
combineIdcombineIdThis is a special field used to attach a document to a list, for example, if a document is “Beijing”, and the combined document is “Shanghai”, you can use{{item.Title}}到{{combine.Title}}的旅游线路Can generate titles for 'tour routes from Beijing to Shanghai', and the new links will also include combinations, such as Beijing's ID is 1, Shanghai's ID is 2, then the URL may be: /tour/1/c-2.html. - [en] Pre-combined Document ID
combineFromIdcombineFromIdThis is a special field used to attach a document to the list, for example, if a document is “Beijing”, and the preceding combined document is “Shanghai”, you can use{{combine.Title}}到{{item.Title}}的旅游线路It can generate titles for 'travel routes from Shanghai to Beijing', and the new links will also include combinations, such as Beijing's ID is 1, Shanghai's ID is 2, then the URL may be: '/tour/2/c-1.html'.combineIdin reverse order.
usedcombineIdOrcombineFromIdAfter that, the available fields in the list can{{combine.文档字段}}To call the field content of the composite document. Under the composite document URL, there is{{combineArchive.文档字段}}Fields that can be used to call the field content of the composite document.
'archives' is an array object, so it needs to be usedforin a loop to output
item is the variable within the for loop, available fields include:
- Document ID
Id - Document Title
Title - Document SEO Title
SeoTitle - Document Link
Link - Document Keywords
Keywords - Document Description
Description - Document Model ID
ModuleId - Document Category ID
CategoryId - Documentation specification link
CanonicalUrl - Document User ID
UserId - Parent ID
ParentId - Price
Price - Inventory
Stock - Document Reading Level
ReadLevel - The original link of the document
OriginUrl - Document Views
Views - Document Cover Image
Images - Document Cover First Image
Logo - Document cover thumbnail
Thumb - Document comment count
CommentCount - Document added time
CreatedTimeTimestamp, needs to format the timestamp to date format{{stampToDate(item.CreatedTime, "2006-01-02")}} - Document update time
UpdatedTimeTimestamp, needs to format the timestamp to date format{{stampToDate(item.UpdatedTime, "2006-01-02 15:04:05")}} - The document Flag
FlagTo display the flag attribute of the document, you need to specify it when querying the listshowFlag=true - Document tag
- Document model settings for other field parameters
Code example
{# list 列表展示 #}
<div>
{% archiveList archives with type="list" limit="10" %}
{% for item in archives %}
<li>
{# 如需判断当前是否是循环中的第一条,可以这么写: #}
{% if forloop.Counter == 1 %}这是第一条{% endif %}
{# 比如需要给第一条添加额外class="active",可以这么写: #}
<a class="{% if forloop.Counter == 1 %}active{% endif %}" href="{{item.Link}}">{{item.Title}}</a>
<span>当前第{{ forloop.Counter }}篇,剩余{{ forloop.Revcounter}}篇</span>
<span>文档ID:{{item.Id}}</span>
<span>上级ID:{{item.ParentId}}</span>
<span>文档标题:{{item.Title}}</span>
<span>文档链接:{{item.Link}}</span>
<span>文档关键词:{{item.Keywords}}</span>
<span>文档描述:{{item.Description}}</span>
<span>文档分类ID:{{item.CategoryId}}</span>
<span>文档浏览量:{{item.Views}}</span>
<span>文档的Flag属性:{{item.Flag}}</span>
<span>文档发布日期:{{stampToDate(item.CreatedTime, "2006-01-02")}}</span>
<span>文档发布月日:{{stampToDate(item.CreatedTime, "01-02")}}</span>
<span>文档发布时间:{{stampToDate(item.CreatedTime, "15:04:05")}}</span>
<span>文档发布时分:{{stampToDate(item.CreatedTime, "15:04")}}</span>
<span>文档发布日期时间:{{stampToDate(item.CreatedTime, "2006-01-02 15:04:05")}}</span>
<div>封面首图<img src="{{item.Logo}}" alt="{{item.Title}}" /></div>
<div>封面缩略图<img src="{{item.Thumb}}" alt="{{item.Title}}" /></div>
封面组图图片
<ul>
{% for inner in item.Images %}
<li>
<img src="{{inner}}" alt="{{item.Title}}" />
</li>
{% endfor %}
</ul>
文档标签:
{% tagList tags with itemId=item.Id limit="10" %}
{% for item in tags %}
<a href="{{item.Link}}">{{item.Title}}</a>
{% endfor %}
{% endtagList %}
文档额外字段
{% archiveParams params with id=item.Id %}
<div>
{% for item in params %}
<div>
<span>{{item.Name}}:</span>
<span>{{item.Value}}</span>
</div>
{% endfor %}
</div>
{% endarchiveParams %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
</div>
List display of documents
{# list 列表展示 #}
<div>
{% archiveList archives with type="list" categoryId="1" limit="10" %}
{% for item in archives %}
<li>
<a href="{{item.Link}}">
<h5>{{item.Title}}</h5>
<div>{{item.Description}}</div>
<div>
<span>{% categoryDetail with name="Title" id=item.CategoryId %}</span>
<span>{{stampToDate(item.CreatedTime, "2006-01-02")}}</span>
<span>{{item.Views}} 阅读</span>
</div>
</a>
{% if item.Thumb %}
<a href="{{item.Link}}">
<img alt="{{item.Title}}" src="{{item.Thumb}}">
</a>
{% endif %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
</div>
Get the sub-documents of the current document
Retrieve sub-documents by parentId, available on the document detail page
{# 获取当前文档的下级文档 #}
{# 先获取当前文档的ID #}
{% archiveDetail archiveId with name="Id" %}
<div>
{# 再通过 指定 parentId 获取下级文档 #}
{% archiveList archives with type="list" parentId=archiveId limit="10" %}
{% for item in archives %}
<li>
<a href="{{item.Link}}">
<h5>{{item.Title}}</h5>
<div>{{item.Description}}</div>
<div>
<span>{% categoryDetail with name="Title" id=item.CategoryId %}</span>
<span>{{stampToDate(item.CreatedTime, "2006-01-02")}}</span>
<span>{{item.Views}} 阅读</span>
</div>
</a>
{% if item.Thumb %}
<a href="{{item.Link}}">
<img alt="{{item.Title}}" src="{{item.Thumb}}">
</a>
{% endif %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
</div>
Display related documents
{# related 相关文档列表展示 #}
<div>
{% archiveList archives with type="related" limit="10" %}
{% for item in archives %}
<li>
<a href="{{item.Link}}">
<h5>{{item.Title}}</h5>
<div>{{item.Description}}</div>
<div>
<span>{% categoryDetail with name="Title" id=item.CategoryId %}</span>
<span>{{stampToDate(item.CreatedTime, "2006-01-02")}}</span>
<span>{{item.Views}} 阅读</span>
</div>
</a>
{% if item.Thumb %}
<a href="{{item.Link}}">
<img alt="{{item.Title}}" src="{{item.Thumb}}">
</a>
{% endif %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
</div>
Display documents in pagination
{# page 分页列表展示 #}
<div>
{% archiveList archives with type="page" limit="10" %}
{% for item in archives %}
<li>
<a href="{{item.Link}}">
<h5>{{item.Title}}</h5>
<div>{{item.Description}}</div>
<div>
<span>{% categoryDetail with name="Title" id=item.CategoryId %}</span>
<span>{{stampToDate(item.CreatedTime, "2006-01-02")}}</span>
<span>{{item.Views}} 阅读</span>
</div>
</a>
{% if item.Thumb %}
<a href="{{item.Link}}">
<img alt="{{item.Title}}" src="{{item.Thumb}}">
</a>
{% endif %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
{# 分页代码 #}
<div >
{% pagination pages with show="5" %}
{# 首页 #}
<a class="{% if pages.FirstPage.IsCurrent %}active{% endif %}" href="{{pages.FirstPage.Link}}">{{pages.FirstPage.Name}}</a>
{# 上一页 #}
{% if pages.PrevPage %}
<a href="{{pages.PrevPage.Link}}">{{pages.PrevPage.Name}}</a>
{% endif %}
{# 中间多页 #}
{% for item in pages.Pages %}
<a class="{% if item.IsCurrent %}active{% endif %}" href="{{item.Link}}">{{item.Name}}</a>
{% endfor %}
{# 下一页 #}
{% if pages.NextPage %}
<a href="{{pages.NextPage.Link}}">{{pages.NextPage.Name}}</a>
{% endif %}
{# 尾页 #}
<a class="{% if pages.LastPage.IsCurrent %}active{% endif %}" href="{{pages.LastPage.Link}}">{{pages.LastPage.Name}}</a>
{% endpagination %}
</div>
</div>
Search and display documents in pagination
The default path for search is:/search
Search form example code:
<form method="get" action="/search">
<div>
<input type="text" name="q" placeholder="请输入搜索关键词" value="{{urlParams.q}}">
<button type="submit">搜索</button>
</div>
</form>
Note: Here, the q can be unspecified, and it can be dynamically obtained through the browser's url query parameters, such as: https://www.kandaoni.com/search?q=seo
{# page 搜索指定关键词分页列表展示 #}
<div>
{% archiveList archives with type="page" q="seo" limit="10" %}
{% for item in archives %}
<li>
<a href="{{item.Link}}">
<h5>{{item.Title}}</h5>
<div>{{item.Description}}</div>
<div>
<span>{% categoryDetail with name="Title" id=item.CategoryId %}</span>
<span>{{stampToDate(item.CreatedTime, "2006-01-02")}}</span>
<span>{{item.Views}} 阅读</span>
</div>
</a>
{% if item.Thumb %}
<a href="{{item.Link}}">
<img alt="{{item.Title}}" src="{{item.Thumb}}">
</a>
{% endif %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
{# 分页代码 #}
<div>
{% pagination pages with show="5" %}
{# 首页 #}
<a class="{% if pages.FirstPage.IsCurrent %}active{% endif %}" href="{{pages.FirstPage.Link}}">{{pages.FirstPage.Name}}</a>
{# 上一页 #}
{% if pages.PrevPage %}
<a href="{{pages.PrevPage.Link}}">{{pages.PrevPage.Name}}</a>
{% endif %}
{# 中间多页 #}
{% for item in pages.Pages %}
<a class="{% if item.IsCurrent %}active{% endif %}" href="{{item.Link}}">{{item.Name}}</a>
{% endfor %}
{# 下一页 #}
{% if pages.NextPage %}
<a href="{{pages.NextPage.Link}}">{{pages.NextPage.Name}}</a>
{% endif %}
{# 尾页 #}
<a class="{% if pages.LastPage.IsCurrent %}active{% endif %}" href="{{pages.LastPage.Link}}">{{pages.LastPage.Name}}</a>
{% endpagination %}
</div>
</div>
Common Usage Examples
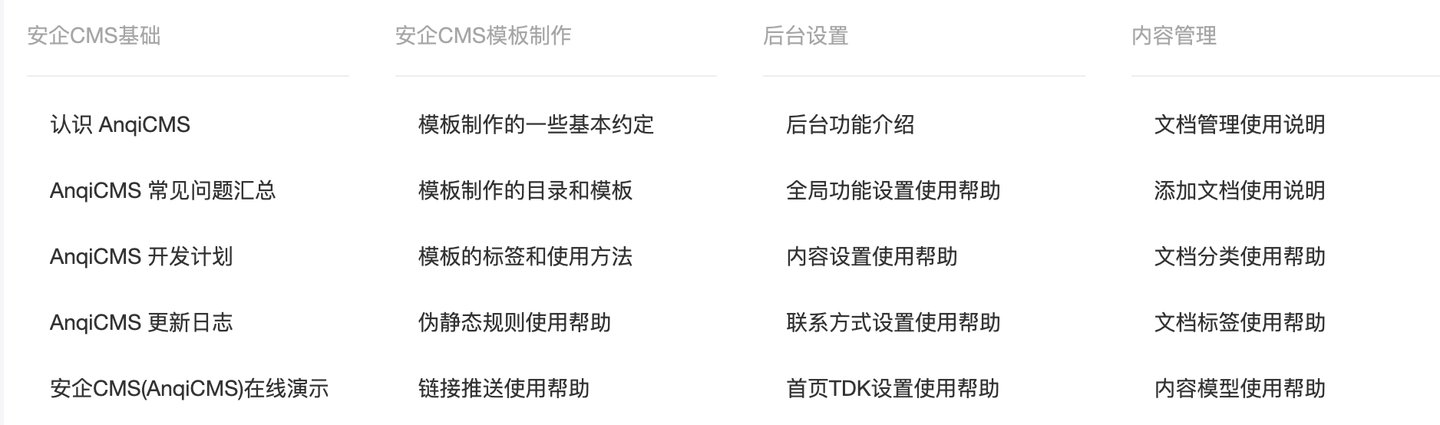
- Display documents under categories in multiple loops. As shown in the figure:

Example of calling code (code does not include css style control)
{% categoryList categories with moduleId="1" parentId="0" %}
<div>
{% for item in categories %}
<div>
<h3><a href="{{ item.Link }}">{{item.Title}}</a></h3>
<ul>
{% archiveList archives with type="list" categoryId=item.Id limit="6" %}
{% for archive in archives %}
<li>
<a href="{{archive.Link}}">
<h5>{{archive.Title}}</h5>
<div>{{archive.Description}}</div>
<div>
<span>{{stampToDate(archive.CreatedTime, "2006-01-02")}}</span>
<span>{{archive.Views}} 阅读</span>
</div>
</a>
{% if archive.Thumb %}
<a href="{{archive.Link}}">
<img alt="{{archive.Title}}" src="{{archive.Thumb}}">
</a>
{% endif %}
</li>
{% empty %}
<li>
该列表没有任何内容
</li>
{% endfor %}
{% endarchiveList %}
</ul>
</div>
{% endfor %}
</div>
{% endcategoryList %}
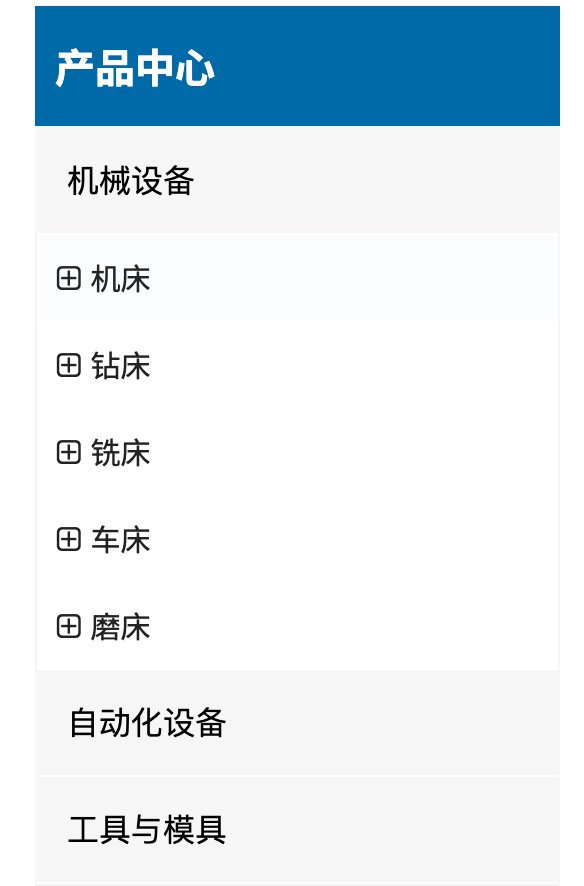
- Display the subcategories of a category within multiple classifications, or display the category's documents if there are no subcategories. As shown in the figure:

Example of calling code (code does not include css style control)
<div>
{% categoryList productCategories with moduleId="2" parentId="0" %}
{% for item in productCategories %}
<a href="{{item.Link}}">{{item.Title}}</a>
<ul class="ind-pro-nav-ul">
{% if item.HasChildren %}
{% categoryList subCategories with parentId=item.Id %}
{% for inner in subCategories %}
<li><a href="{{inner.Link}}" title="">{{inner.Title}}</a></li>
{% endfor %}
{% endcategoryList %}
{% else %}
{% archiveList products with type="list" categoryId=item.Id limit="8" %}
{% for inner in products %}
<li><a href="{{inner.Link}}" title="">{{inner.Title}}</a></li>
{% endfor %}
{% endarchiveList %}
{% endif %}
</ul>
{% endfor %}
{% endcategoryList %}
</div>

